📌 相关文章
- WordPress插件(1)
- WordPress插件
- WordPress插件设置(1)
- WordPress-插件设置
- WordPress-插件设置(1)
- WordPress插件设置
- WordPress-安装插件(1)
- WordPress-安装插件
- 如何安装WordPress插件
- WordPress搜索插件
- WordPress搜索插件(1)
- 插件自定义代码来安装另一个插件 - Shell-Bash (1)
- 插件自定义代码来安装另一个插件 - Shell-Bash 代码示例
- WordPress-查看插件(1)
- WordPress-查看插件
- WordPress 主题和插件
- WordPress 主题和插件(1)
- WordPress滑块插件(1)
- WordPress滑块插件
- wordpress 在插件中使用 jquery - PHP 代码示例
- WordPress评论插件
- WordPress评论插件(1)
- wordpress 自定义循环 - PHP (1)
- wordpress 在 javascript 中获取插件 url(1)
- nuxt 自定义插件 (1)
- wordpress 插件开发 - PHP (1)
- WordPress-自定义主题
- WordPress-自定义主题(1)
- WordPress 自定义主题
📜 WordPress-自定义插件
📅 最后修改于: 2020-10-16 06:50:04 🧑 作者: Mango
在本章中,我们将研究如何在WordPress中自定义插件而无需编写任何HTML或CSS。对于多用户站点,通常是一大笔钱。这种新方法使您可以使用WordPress主题定制器来自定义登录页面(无需任何编码技能)。
以下是在WordPress中自定义插件的简单步骤。
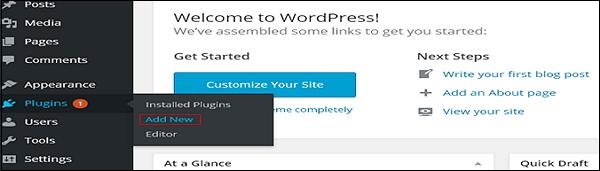
步骤(1) -单击插件→添加新。

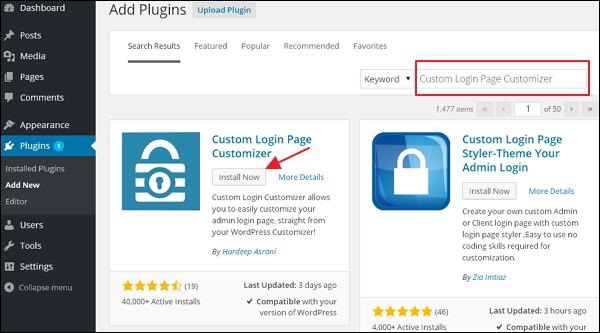
步骤(2) -安装并激活自定义登录页面自定义插件。

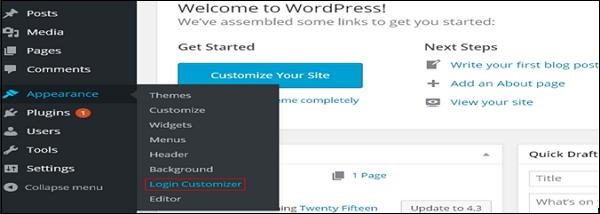
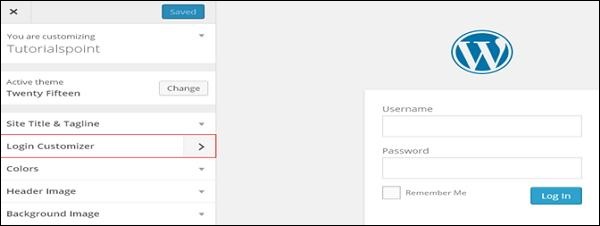
步骤(3) -单击外观→登录自定义部分。

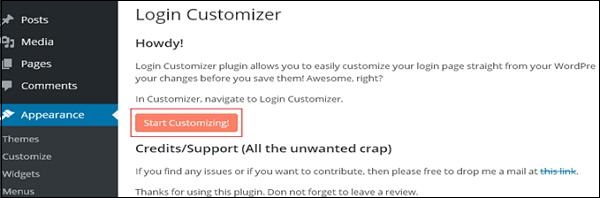
步骤(4) -单击开始自定义按钮以继续进行。

步骤(5) -将启动内置的WordPress主题定制器。您可以自定义主题,并使它看起来像您想要的样子。

单击侧面板中新的Login Customizer选项卡。将显示登录定制器页面。在登录定制器页面上,您可以以自定义WordPress主题的相同方式自定义登录页面。
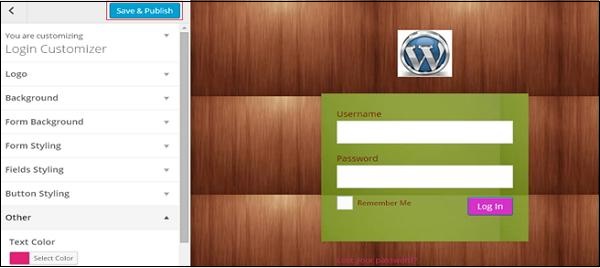
步骤(6) -定制的登录页面将出现,如下屏幕所示。

-
徽标-上传您选择的徽标以替换默认的WordPress徽标。
-
背景-添加背景图像,或者您可以选择自己喜欢的背景颜色。
-
表单背景-选择表单背景图像或颜色作为您选择的登录表单容器。
定制器面板中的大多数选择都是透明的。您可以检查定制器中的所有选择,以根据登录页面的要求调整设置。单击保存并发布按钮。