- C#|界面
- C#|界面(1)
- PHP |界面
- PHP |界面(1)
- 反应式打字稿(1)
- 什么是反应式方法 - Javascript (1)
- 反应式打字稿代码示例
- 反应式测试 - 任何代码示例
- 什么是反应式方法 - Javascript 代码示例
- vuejs (1)
- VueJS-示例(1)
- VueJS-示例
- 反应式 kafka (1)
- 界面测试(1)
- 界面测试
- Kotlin-界面
- Kotlin-界面(1)
- vuejs - Javascript (1)
- ios 中的反应式打印 - Javascript (1)
- 反应式 kafka - 任何代码示例
- ios 中的反应式打印 - Javascript 代码示例
- vuejs - Javascript 代码示例
- 获取 vuejs (1)
- 界面图形python(1)
- 反应式三元运算符 - Javascript (1)
- vuejs - 任何代码示例
- 反应式三元运算符 - Javascript 代码示例
- 界面图形python代码示例
- VueJS - 检查字符串是否包含在 vuejs - Javascript 中(1)
📅 最后修改于: 2020-10-17 05:06:12 🧑 作者: Mango
VueJS提供了向属性添加反应性的选项,这些属性是动态添加的。考虑到我们已经创建了vue实例,需要添加watch属性。它可以做到如下-
例
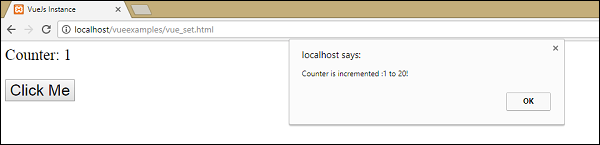
VueJs Instance
Counter: {{ counter }}
在数据对象中有一个定义为1的属性计数器。当我们点击按钮时,计数器增加。
Vue实例已创建。要添加监视,我们需要执行以下操作-
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
我们需要使用$ watch在vue实例之外添加watch。添加了一个警报,该警报显示counter属性的值更改。还添加了一个计时器函数,即setTimeout,它将计数器值设置为20。
setTimeout(
function(){
vm.counter = 20;
},2000
);
每当更改计数器时,都会触发watch方法的警报,如以下屏幕截图所示。

VueJS无法检测到属性的添加和删除。最好的方法是始终声明属性,该属性需要在Vue实例中预先作出反应。如果需要在运行时添加属性,可以使用Vue全局,Vue.set和Vue.delete方法。
语音设定
此方法有助于在对象上设置属性。它用于解决Vue无法检测到属性添加的限制。
句法
Vue.set( target, key, value )
哪里,
目标:可以是对象或数组
键:可以是字符串或数字
值:可以是任何类型
让我们看一个例子。
例
VueJs Instance
Counter: {{ products.id }}
在上面的示例中,使用以下代码在开始时创建了变量myproduct。
var myproduct = {"id":1, name:"book", "price":"20.00"};
它被赋予Vue实例中的数据对象,如下所示-
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
考虑一下,在创建Vue实例之后,我们想向myproduct数组添加一个属性。它可以做到如下-
vm.products.qty = "1";
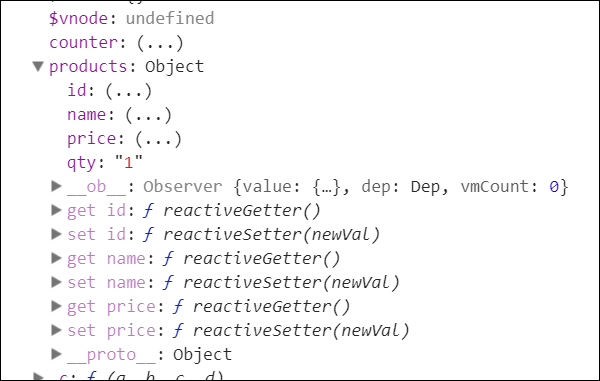
让我们在控制台中查看输出。

如上所述,在产品中添加了数量。基本上增加反应性的get / set方法可用于id,名称和价格,而不适用于数量。
我们不能仅通过添加vue对象来实现反应性。 VueJS主要希望在开始时创建其所有属性。但是,如果以后需要添加它,可以使用Vue.set。为此,我们需要使用vue global设置它,即Vue.set。
例
VueJs Instance
Counter: {{ products.id }}
我们使用Vue.set通过以下代码将数量添加到数组中。
Vue.set(myproduct, 'qty', 1);
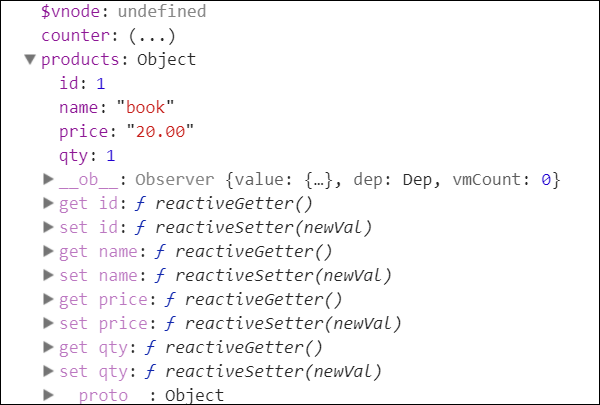
我们已经控制台了vue对象,下面是输出。

现在,我们可以看到使用Vue.set添加的数量的获取/设置。
Vue.delete
此函数用于动态删除属性。
例
Vue.delete( target, key )
哪里,
目标:可以是对象或数组
键:可以是字符串或数字
要删除任何属性,我们可以使用Vue.delete,如以下代码所示。
例
VueJs Instance
Counter: {{ products.id }}
在上面的示例中,我们使用Vue.delete通过以下代码从数组中删除了价格。
Vue.delete(myproduct, 'price');
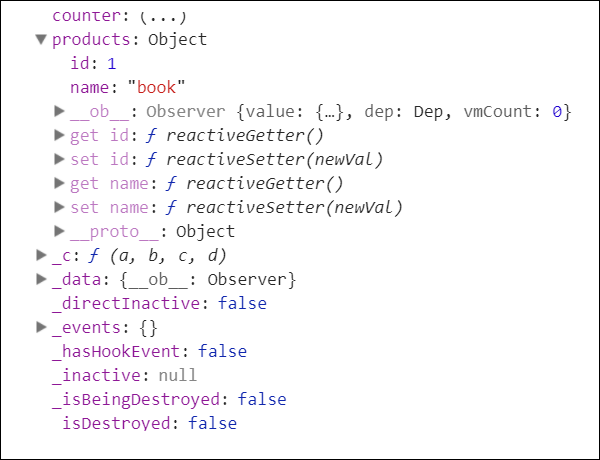
以下是我们在控制台中看到的输出。

删除后,由于删除了价格,我们只能看到ID和名称。我们还可以注意到,get / set方法已删除。