- Web2py-组件(1)
- Web2py-组件
- Web2py教程(1)
- Web2py教程
- Web2py-简介(1)
- Web2py-简介
- Web2py-服务
- Web2py-服务(1)
- 讨论Web2py(1)
- 讨论Web2py
- Web2py框架
- Web2py框架(1)
- 安装 web2py - Shell-Bash (1)
- Web2py- Python语言
- Web2py- Python语言(1)
- Web2py-部署
- Web2py-部署(1)
- 安装 web2py - Shell-Bash 代码示例
- Web2py-核心(1)
- Web2py-核心
- 如何在 Linux 上安装 Python-web2py 包?(1)
- 如何在 Linux 上安装 Python-web2py 包?
- Web2py-安全性
- Web2py-安全性(1)
- Web2py-表单和验证器(1)
- Web2py-表单和验证器
- Web2py-有用的资源
- Web2py-有用的资源(1)
- Web2py-访问控制(1)
📅 最后修改于: 2020-10-17 05:18:24 🧑 作者: Mango
web2py框架在其应用程序中使用Models , Controllers和Views 。它在视图中包括经过稍微修改的Python语法,以使代码更具可读性,而没有对正确使用Python施加任何限制。
web2py视图的主要目的是将Python代码嵌入HTML文档中。但是,它面临一些问题,如下所示-
- 在HTML文档中转义嵌入式Python代码。
- 以下基于Python的缩进可能会影响HTML规则。
为了避免这些问题,web2py在视图部分使用定界符{{..}}。分隔符有助于转义嵌入式Python代码。它还有助于遵循缩进的HTML规则。
{{..}}分隔符中包含的代码包括意外的Python代码。由于Python通常使用缩进来分隔代码块,因此应以适当的方式维护定界符内的意外代码。为了克服此问题,web2py使用“ pass”关键字。
以一行开头的代码块以冒号结尾,以以pass开头的一行结尾。
注意-pass是Python关键字,不是web2py关键字。
以下代码显示pass关键字的实现-
{{
if num > 0:
response.write('positive number')
else:
response.write('negative number')
pass
}}
HTML助手
web2py包括可用于以编程方式构建HTML的帮助器类。它对应于HTML标记,称为“ HTML帮助器”。
例如-
[(A('Home', _href = URL('default', 'home')), False, None, []), ...]
在此, A是与HTML的锚点标记相对应的帮助器。它以编程方式构建HTML锚点标记。
HTML帮助器包括两种类型,即位置参数和命名参数。
-
位置参数被解释为包含在HTML打开和关闭标签之间的对象。
-
命名参数以下划线开头,被解释为HTML标记。
使用_str_和xml方法,帮助程序在字符串的序列化中也很有用。例如-
>>> print str(DIV(“hello world”))
输出
hello world
注– HTML帮助器提供了文档对象模型(DOM)的服务器端表示。
XML助手
XML被称为对象,它封装了不应转义的文本。该文本可能包含也可能不包含有效的XML。
例如,对于下面提到的代码,它可能包含JavaScript。
>>> print XML('')
输出
内置助手
web2py中使用了许多内置帮助器。下面列出了一些HTML内置帮助器。
| Name | Usage | Example |
|---|---|---|
| A | This helper is used to build links. It corresponds to the anchor tag |
[
(A('Home', _href = URL('default', 'home')), False, None, []),
...]
|
| B | This helper helps in making the contents of the text, bold. |
B('
|
| BODY | This helper makes the body of a page. It also includes a multiplication operator to increase the number of breaks. |
BR() |
| CODE | It performs syntax highlighting for Python, C, C++ and web2py code. This helper also has the ability to link an API documentation. |
CODE('print "hello"', language = 'python').xml()
|
| FIELDSET | It creates an input field together with its label. |
FIELDSET('Height:', INPUT(_name = 'height'), _class = 'test')
|
| HEAD | It helps in tagging tag of an HTML page. |
HEAD(TITLE('
|
| IMG | It helps in embedding images for the given HTML page. |
IMG(_src = 'http://example.com/image.png',_alt = 'test') |
定制助手
这些帮助程序用于根据要求自定义标签。 web2py使用以下自定义助手-
标签
web2py使用TAG作为通用标签生成器。它有助于生成定制的XML标签。通用语法如下-
{{ = TAG.name('a', 'b', _c = 'd')}}
它将XML代码生成为:
TAG是一个对象,而TAG.name或TAG['name']是一个返回临时帮助程序类的函数。
菜单
该帮助程序列出列表项或菜单项的值,从而生成代表菜单的树状结构。菜单项的列表采用response.menu的形式。例如-
print MENU([['One', False, 'link1'], ['Two', False, 'link2']])
输出将显示如下-
美化
它有助于构建复合对象(包括列表和词典)的表示形式。例如,
{{ = BEAUTIFY({"a": ["hello", XML("world")], "b": (1, 2)})}}
它返回一个可序列化为XML的XML对象,并带有其构造函数参数的表示形式。在这种情况下,表示将是-
{"a": ["hello", XML("world")], "b": (1, 2)}
输出将呈现为-
a
:
hello
world
b
:
1
2
服务器端DOM渲染
服务器端渲染允许用户预渲染web2py组件的初始状态。所有派生的辅助程序都提供搜索元素和元素,以在服务器端呈现DOM。
元素返回匹配指定条件的第一个子元素。另一方面,元素返回所有匹配子项的列表。两者都使用相同的语法。
这可以通过以下示例进行演示-
a = DIV(DIV(DIV('a', _id = 'target',_class = 'abc')))
d = a.elements('div#target')
d[0][0] = 'changed'
print a
输出为-
changed
页面布局
视图用于将输出显示给最终用户。它可以扩展,也可以包含其他视图。这将实现树状结构。
示例- “ index.html”扩展到“ layout.html” ,其中可以包含“ menu.html” ,而后者又包含“ header.html” 。
{{extend 'layout.html'}}
Hello World
{{include 'page.html'}}
例
在前面的章节中,我们为公司模块创建了模型和控制器。现在,我们将专注于视图的创建,这有助于呈现数据的显示。
默认情况下,web2py中的视图包括layout.html和index.html ,它们定义了显示数据的整个部分。
{{extend 'layout.html'}}
Companies
{{for company in companies:}}
{{ = A(company.name, _href = URL('contacts', args = company.id))}}
{{ = A('edit', _href = URL('company_edit', args = company.id))}}
{{pass}}
{{ = A('add company', _href = URL('company_create'))}}
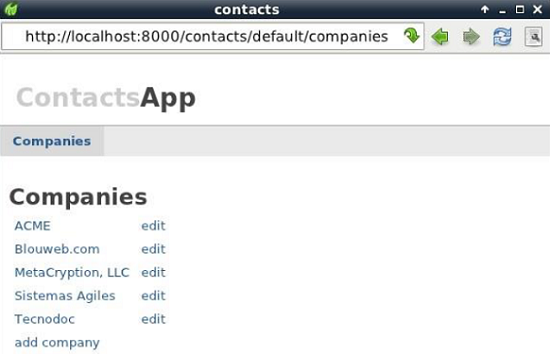
输出如下: