- Web2py-组件(1)
- Web2py-组件
- Web2py教程
- Web2py教程(1)
- Web2py-简介(1)
- Web2py-简介
- Web2py-视图(1)
- Web2py-视图
- JavaScript-表单验证(1)
- JavaScript表单验证
- JavaScript-表单验证
- JavaScript表单验证
- JavaScript表单验证(1)
- Web2py-服务(1)
- Web2py-服务
- 讨论Web2py
- 讨论Web2py(1)
- Web2py框架
- Web2py框架(1)
- 安装 web2py - Shell-Bash (1)
- Web2py- Python语言
- Web2py- Python语言(1)
- Web2py-部署(1)
- Web2py-部署
- 安装 web2py - Shell-Bash 代码示例
- Web2py-核心(1)
- Web2py-核心
- 如何在 Linux 上安装 Python-web2py 包?(1)
- 如何在 Linux 上安装 Python-web2py 包?
📅 最后修改于: 2020-10-17 05:19:53 🧑 作者: Mango
web2py带有用于生成表单的强大功能。在web2py中构建表单的四种不同方法如下-
-
FORM-就HTML帮助器而言,它被视为低级实现。 FORM对象知道其字段内容。
-
SQLFORM-它为现有数据库提供创建,更新和删除功能。
-
SQLFORM.factory-它被认为是SQLFORM顶部的抽象层,它生成类似于SQLFORM的形式。在这里,不需要创建新的数据库。
-
CRUD方法-顾名思义,它提供具有基于SQLFORM的相似功能的创建,检索,更新和删除功能。
形成
考虑一个应用程序,该应用程序接受用户的输入并具有“提交”按钮来提交响应。
控制者
“ default.py”控制器将包括以下关联函数
def display_form():
return dict()
视图
关联的视图“ default / display_form.html”将以HTML形式显示表单-
{{extend 'layout.html'}}
Basic Form
Submitted variables
{{= BEAUTIFY(request.vars)}}
上面的示例是普通的HTML表单,要求用户输入。可以使用诸如FORM对象之类的助手来生成相同的表单。
控制者
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)
“ default.py”控制器中的上述函数包括FORM对象(HTML帮助器),该对象有助于创建表单。
视图
{{extend 'layout.html'}}
Basic form
{{= form}}
Submitted variables
{{= BEAUTIFY(request.vars)}}
由语句{{= form}}生成的表单将FORM对象序列化。当用户填写表单并单击“提交”按钮时,表单将自动提交,变量request.vars.value及其输入值将显示在底部。
SQL格式
它有助于为现有数据库创建表单。实施步骤如下所述。
使用DAL与数据库建立连接,这是使用DAL对象(也称为DAL构造函数)创建的。建立连接后,用户可以创建相应的表。
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))
因此,我们创建了一个名为“ employee”的表。控制器使用以下语句构建表单和按钮-
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)
因此,对于创建的employee表,控制器中的修改将为-
def display_form():
form = SQLFORM(db.person)
在View中没有修改。在新控制器中,有必要构建FORM,因为在模型中定义了从表db.employee构建的SQLFORM构造函数。序列化后的新表格如下所示:
表单中的所有标签都具有从表和字段名称派生的名称。
SQLFORM对象还通过将上载的文件保存在“ uploads”文件夹中来处理“ upload”字段。这是自动完成的。 SQLFORM借助“ textareas”以复选框的形式显示“布尔”值和文本值。
SQLFORM也使用处理方法。如果用户希望通过关联的SQLFORM保留值,则这是必需的。
如果form.process(keepvalues = True),则它被接受。
例
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)
SQLFORM.factory
有时,用户需要以一种没有数据库实现的现有数据库表的方式生成表单。用户只是想利用SQLFORM功能。
这是通过form.factory完成的,并在会话中进行维护。
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)
该表单将看起来像SQLFORM,其名称和图像作为其字段,但是数据库中没有这样的现有表。
“ default / form_from_factory.html”视图将表示为-
{{extend 'layout.html'}}
{{= form}}
CRUD方法
CRUD是在SQLFORM之上使用的API。顾名思义,它用于创建,检索,更新和删除适当的形式。
与web2py中的其他API相比,CRUD没有公开;因此,有必要将其导入。
from gluon.tools import Crud
crud = Crud(db)
上面定义的CRUD对象提供以下API-
| 序号 | API和功能 |
|---|---|
| 1个 |
crud.tables() 返回数据库中定义的表的列表。 |
| 2 |
crud.create(db.tablename) 返回表tablename的创建表单。 |
| 3 |
crud.read(db.tablename,id) 返回表名和记录ID的只读形式。 |
| 4 |
crud.delete(db.tablename,id) 删除记录 |
| 5 |
crud.select(db.tablename,查询) 返回从表中选择的记录列表。 |
| 6 |
crud.search(db.tablename) 返回一个元组(表单,记录),其中form是搜索表单。 |
| 7 |
crud() 根据request.args()返回上述之一。 |
表格创建
让我们创建一个表单。请遵循以下给出的代码。
模型
在应用程序的models文件夹下创建一个新模型。该文件的名称将为“ dynamic_search.py” 。
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, results
控制者
控制器部分下的关联文件“ dynamic_search.py”将包含以下代码-
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)
视图
我们可以使用以下视图来呈现它。
{{extend 'layout.html'}}
{{= form}}
{{= results}}
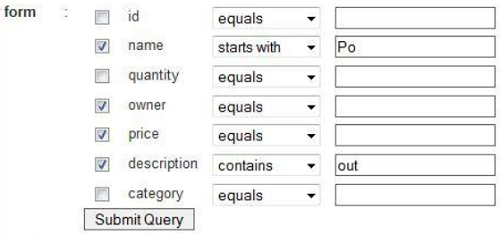
这是它的样子-