📌 相关文章
- WebSockets-关闭连接
- WebSockets-关闭连接(1)
- WebSockets - Javascript (1)
- websockets 不会连接 (1)
- WebSockets - Javascript 代码示例
- websockets 不会连接 - 无论代码示例
- WebSockets-API(1)
- WebSockets-API
- Flutter——WebSockets
- Flutter——WebSockets(1)
- Flutter——WebSockets
- WebSockets教程(1)
- WebSockets教程
- WebSockets-实现(1)
- WebSockets-实现
- socketio 连接 websockets - Javascript (1)
- laravel 8 websockets - PHP (1)
- laravel websockets - PHP (1)
- WebSockets-功能(1)
- WebSockets-功能
- WebSockets-JavaScript应用程序
- WebSockets-JavaScript应用程序(1)
- socketio 连接 websockets - Javascript 代码示例
- 讨论WebSockets(1)
- 讨论WebSockets
- WebSockets-概述
- WebSockets-概述(1)
- WebSockets-安全
- WebSockets-安全(1)
📜 WebSockets-打开连接
📅 最后修改于: 2020-10-17 05:54:25 🧑 作者: Mango
一旦在客户端和服务器之间建立了连接,就会从Web Socket实例中触发open事件。这称为客户端和服务器之间的初始握手。
建立连接后引发的事件称为onopen 。创建Web套接字连接非常简单。您所要做的就是调用WebSocket构造函数并传入服务器的URL。
以下代码用于创建Web套接字连接-
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');
建立连接后,将在您的Web Socket实例上触发open事件。
onopen是指客户端与服务器之间的初始握手,已导致第一笔交易,并且Web应用程序已准备好传输数据。
以下代码段描述了如何打开Web套接字协议的连接-
socket.onopen = function(event) {
console.log(“Connection established”);
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById(“status”);
label.innerHTML = ”Connection established”;
}
优良作法是向等待建立Web套接字连接的用户提供适当的反馈。但是,始终请注意,Web套接字连接速度相对较快。
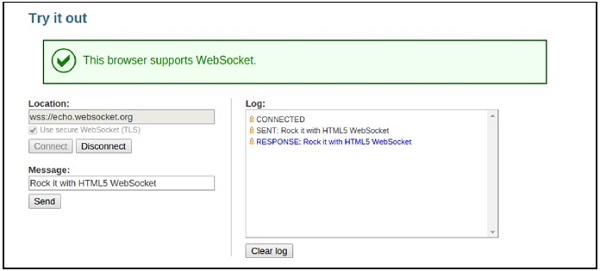
在给定的URL中记录了建立的Web套接字连接的演示-https: //www.websocket.org/echo.html
连接建立和对用户的响应的快照如下所示:

建立打开状态允许全双工通信和消息传输,直到连接终止。
例
建立客户端HTML5文件。
WebSocket Test
WebSocket Test
输出如下:

上面的HTML5和JavaScript文件显示了Web Socket的两个事件的实现,即-
-
onLoad有助于创建JavaScript对象和初始化连接。
-
onOpen与服务器建立连接并发送状态。