这个类在顺风 CSS 中接受多个值。所有属性都以类形式覆盖。它是 CSS 垂直对齐属性的替代品。此类用于指定 table-box 或 inline 元素的垂直对齐方式。
垂直对齐类:
- align-baseline:将元素基线与父元素的基线对齐。这可能因浏览器而异。它是默认值。
- align-top:将元素的顶部与其行中最高元素的顶部对齐。
- align-middle:将元素的中间与父元素的中间对齐。
- align-bottom:将元素的底部与其行上最短元素的顶部对齐。
- align-text-top:将对应于父字体顶部的元素顶部对齐。
- align-text-bottom:将元素的底部与父字体的底部对齐。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Text Overflow Class
 align-baseline
align-baseline
 align-top
align-top
 align-middle
align-middle
 align-bottom
align-bottom
 align-text-top
align-text-top
 align-text-bottom
align-text-bottom
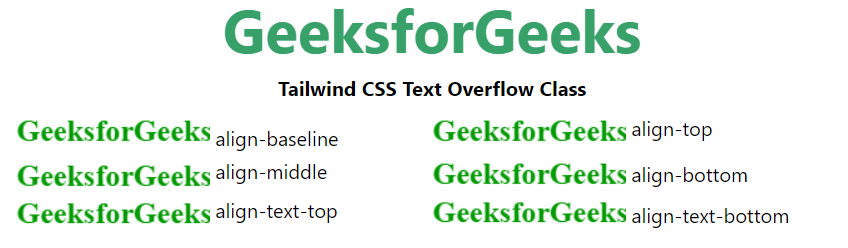
输出: