📌 相关文章
- 如何使用 CSS 在 flexbox 内垂直对齐文本?
- 如何使用 CSS 在 flexbox 内垂直对齐文本?(1)
- 垂直对齐 css (1)
- 垂直对齐 css (1)
- 垂直对齐 css 代码示例
- css 垂直对齐 - CSS (1)
- css 垂直对齐 - CSS 代码示例
- 如何在CSS中对齐文本
- 如何在css中对齐文本(1)
- 如何在CSS中对齐文本(1)
- 垂直对齐 css - 任何代码示例
- 如何使用 CSS 垂直对齐图像旁边的文本?(1)
- 如何使用 CSS 垂直对齐图像旁边的文本?
- 垂直文本 - CSS (1)
- 文本对齐中心不垂直对齐 (1)
- 如何在css代码示例中对齐文本
- 在 CSS 中使用网格时如何垂直对齐对象?(1)
- 在 CSS 中使用网格时如何垂直对齐对象?
- 文本对齐 css (1)
- 文本左上对齐 - CSS (1)
- 文本对齐 css (1)
- 垂直文本 - CSS 代码示例
- 引导表文本垂直居中对齐 - CSS (1)
- 文本对齐中心不垂直对齐 - 无论代码示例
- 如何垂直对齐输入字段 (1)
- 引导表文本垂直居中对齐 - CSS 代码示例
- 文本对齐 css 代码示例
- 文本左上对齐 - CSS 代码示例
- 文本对齐 css 代码示例
📜 如何使用CSS垂直对齐文本
📅 最后修改于: 2020-11-05 08:48:50 🧑 作者: Mango
如何使文本与CSS垂直对齐?
CSS中的vertical-align属性用于定义嵌入式或表格单元格框的垂直对齐方式。它是CSS的不言自明的特性之一。
垂直对齐CSS属性控制元素之间的相邻设置方式。当此属性应用于表格单元格时,它会影响单元格内容,而不是影响单元格本身。
此属性具有多个有效值:基线,顶部,底部,中间,文本顶部,文本底部,子,超级和长度(以px,cm,em等为单位)。此属性的sub和super值通常用于文本的下标和上标。
此CSS属性可用于垂直对齐表格中单元格的内容。它可以使图像在一行文本中垂直对齐。此属性不能用于垂直对齐块级元素。
让我们通过使用一些插图来了解此属性。
例
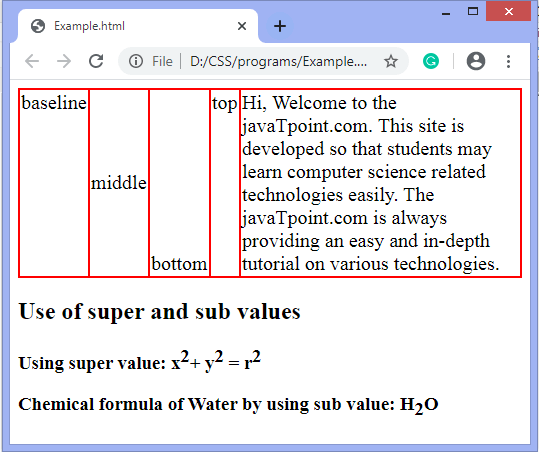
baseline
middle
bottom
top
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies.
Use of super and sub values
Using super value: x2+ y2 = r2
Chemical formula of Water by using sub value: H2O
输出量

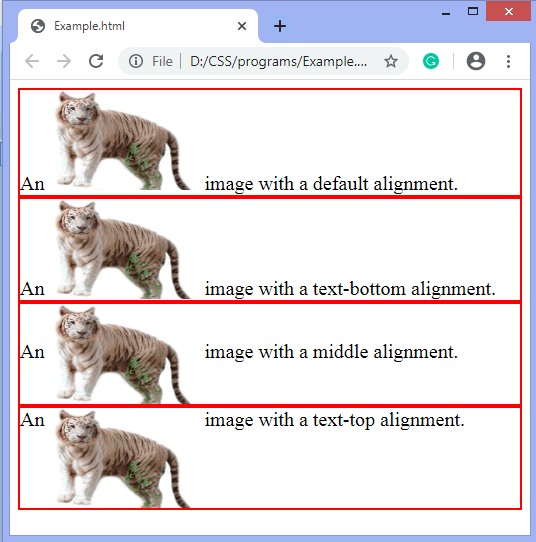
现在,还有另一个示例,其中我们将文本与图像对齐。
例
An  image with a default alignment.
An
image with a default alignment.
An  image with a text-bottom alignment.
An
image with a text-bottom alignment.
An  image with a middle alignment.
An
image with a middle alignment.
An  image with a text-top alignment.
image with a text-top alignment.
输出量