CSS 是在各种 Web 文档中添加样式的机制。文本效果允许我们对 HTML 文档中使用的文本应用不同类型的效果。
以下是 CSS 中可用于向文本添加效果的一些属性:
- 文本溢出
- 自动换行
- 断字
- 写作模式
让我们详细了解其中的每一个:
- 文本溢出: CSS 文本溢出属性是一种限制超出其父级宽度的文本的方法。它有助于指定表示用户不可见的溢出文本部分的方式。
句法:
element { text-overflow: clip | ellipsis; //CSS Property }价值观:
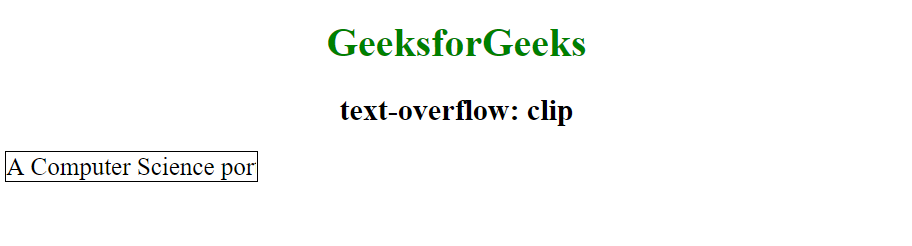
- 剪辑:这是此属性的默认值。此关键字值将在内容区域的限制处截断文本,因此截断可能发生在字符的中间。
GeeksforGeeks
text-overflow: clip
A Computer Science portal for geeks.输出:

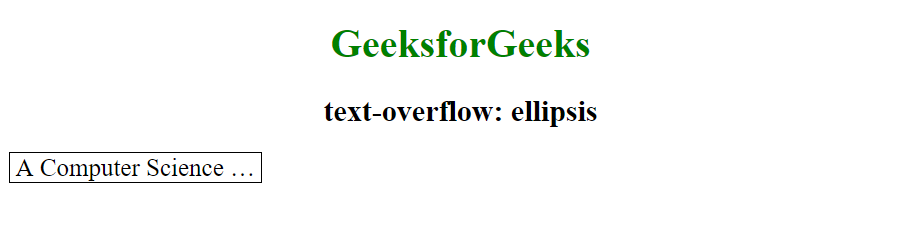
- 省略号:这将显示一个省略号 (‘…’) 来表示剪切的文本。省略号显示在内容区域内,减少了显示的文本量。如果没有足够的空间来显示省略号,则会对其进行剪裁。
GeeksforGeeks
text-overflow: ellipsis
A Computer Science portal for geeks.输出:

- 剪辑:这是此属性的默认值。此关键字值将在内容区域的限制处截断文本,因此截断可能发生在字符的中间。
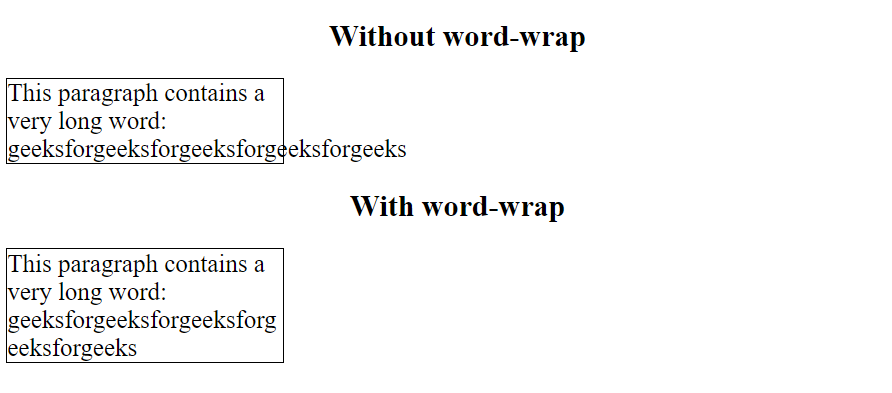
- 自动换行: CSS 自动换行属性定义了当单词太长而无法放入其父容器时,是否允许浏览器在单词内换行。如果一个单词太长而无法容纳在一个区域内,它会向外扩展:
句法:element { word-wrap: break-word; //CSS Property }例子:
word wrap Without word-wrap
This paragraph contains a very long word: geeksforgeeksforgeeksforgeeksforgeeks
With word-wrap
This paragraph contains a very long word: geeks forgeeksforgeeksforgeeksforgeeks
输出:

- 分词: word-break CSS 属性设置是否在文本会溢出其内容框的地方出现换行符。它指定了换行规则。
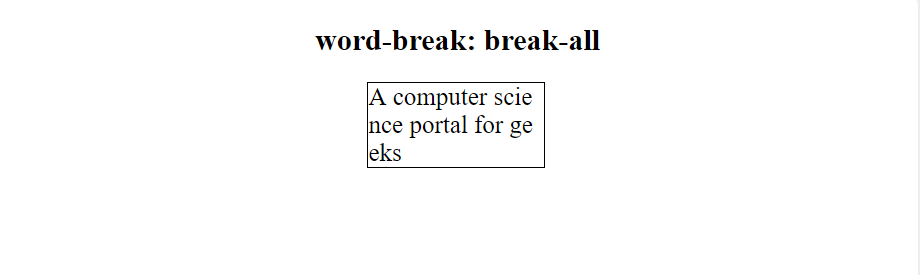
句法:element { word-break: keep-all | break-all; //CSS Property }- break-all:用于在任意两个字符之间插入单词break,防止单词溢出。
例子:word-break: break-all word-break: break-all
A computer science portal for geeks
输出:

- keep-all:用于在默认样式下断字。
例子:word-break: keep-all word-break: keep-all
A computer science portal for geeks
输出:

- break-all:用于在任意两个字符之间插入单词break,防止单词溢出。
- 书写模式: CSS 书写模式属性指定文本行是水平布局还是垂直布局。
句法:
element { writing-mode: horizontal-tb | vertical-rl; //CSS Property }- 水平tb:这是属性的默认值,即从左到右、从上到下读取文本。下一条水平线位于前一条线的下方。
例子:writing-mode: horizontal-tb writing-mode: horizontal-tb
A computer science portal for geeks.
输出:

- Vertical-rl:在这个属性中,文本是从右到左,从上到下读取的。下一条垂直线位于上一条线的左侧。
例子:writing-mode: vertical-rl writing-mode: vertical-rl
computer science portal for geeks.
输出:

- 水平tb:这是属性的默认值,即从左到右、从上到下读取文本。下一条水平线位于前一条线的下方。