CSS 用于设置 HTML 表格的样式。
特性:
- 边框:用于指定表格中的边框。
句法:border: table_width table_color;示例 1:
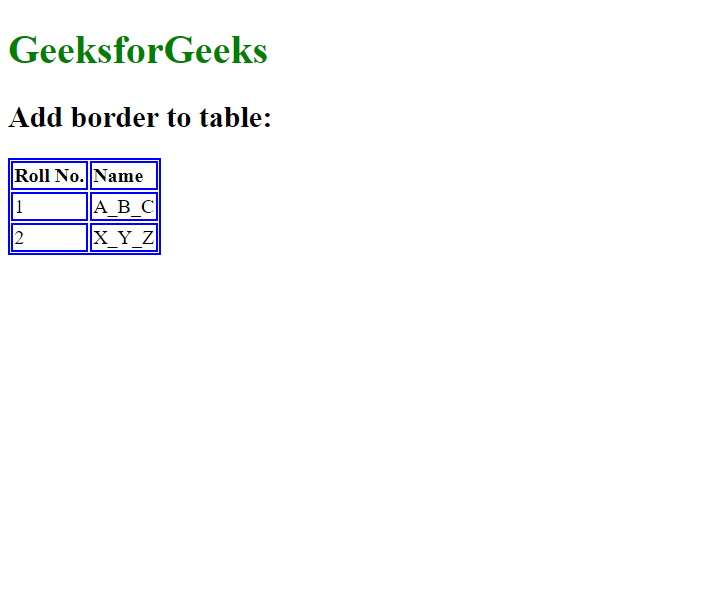
GeeksforGeeks
Add border to table:
Roll No. Name 1 A_B_C 2 X_Y_Z 输出:

- Border Collapse: border-collapse 属性告诉我们浏览器是否应该控制相互接触的相邻边框的外观,或者每个单元格是否应该保持其样式。
句法:
border-collapse: collapse/separate;示例 2:
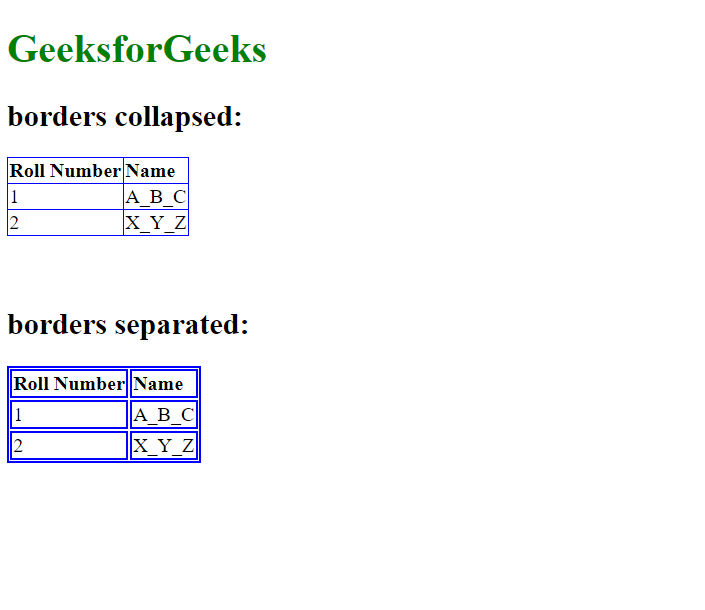
GeeksforGeeks
borders collapsed:
Roll Number Name 1 A_B_C 2 X_Y_Z
borders separated:
Roll Number Name 1 A_B_C 2 X_Y_Z 输出:

- 边框间距:此属性指定相邻单元格边框之间的间距。
句法:
border-spacing: value;示例 3:
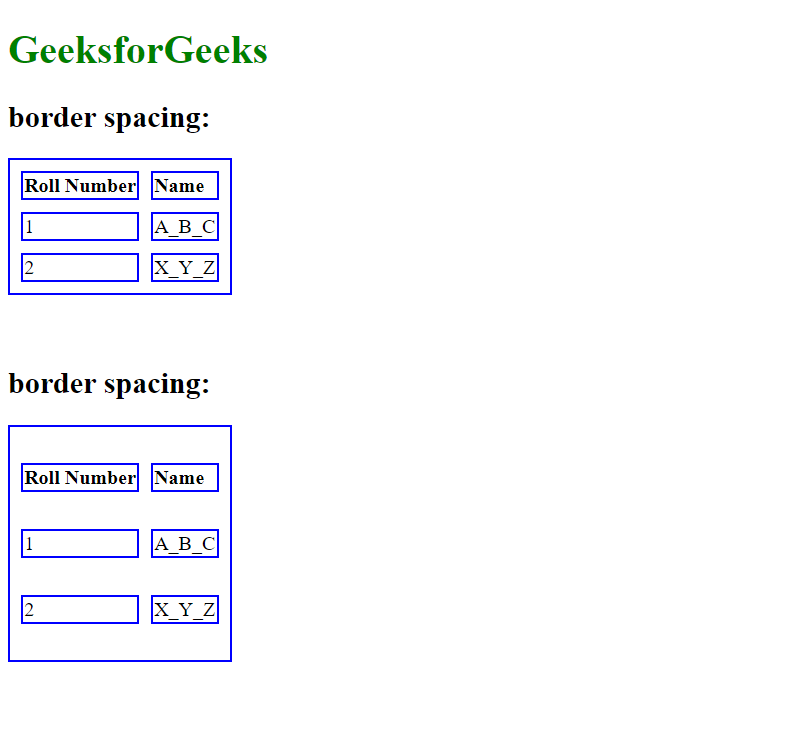
GeeksforGeeks
border spacing:
Roll Number Name 1 A_B_C 2 X_Y_Z
border spacing:
Roll Number Name 1 A_B_C 2 X_Y_Z 输出:

- Caption Side: Caption side 属性用于控制标题在表格中的位置。默认情况下,标题位于表格上方。
句法:
caption-side:top/bottom;示例 4:
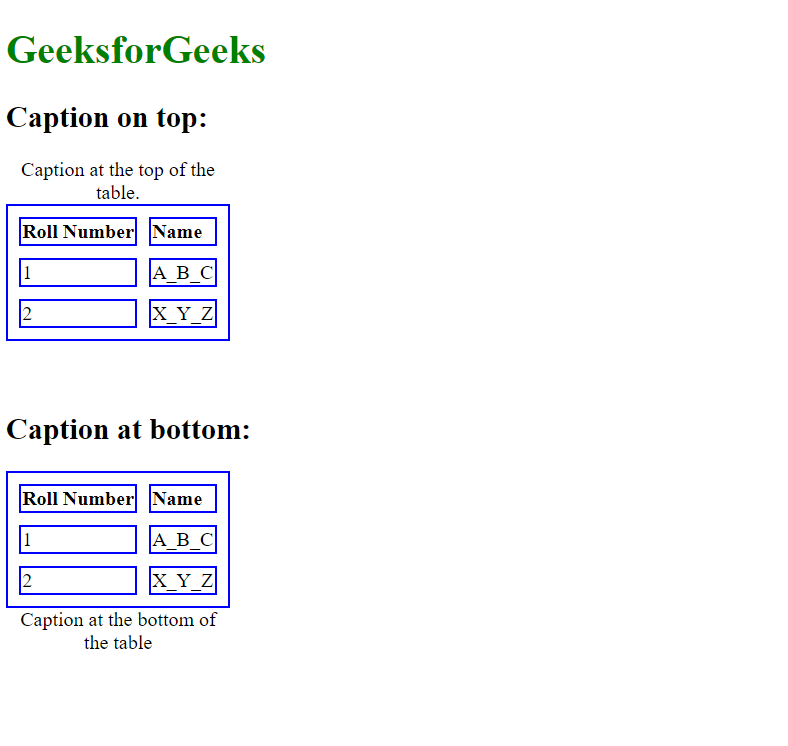
GeeksforGeeks
Caption on top:
Caption at the top of the table. Roll Number Name 1 A_B_C 2 X_Y_Z
Caption at bottom:
Caption at the bottom of the table Roll Number Name 1 A_B_C 2 X_Y_Z 输出:

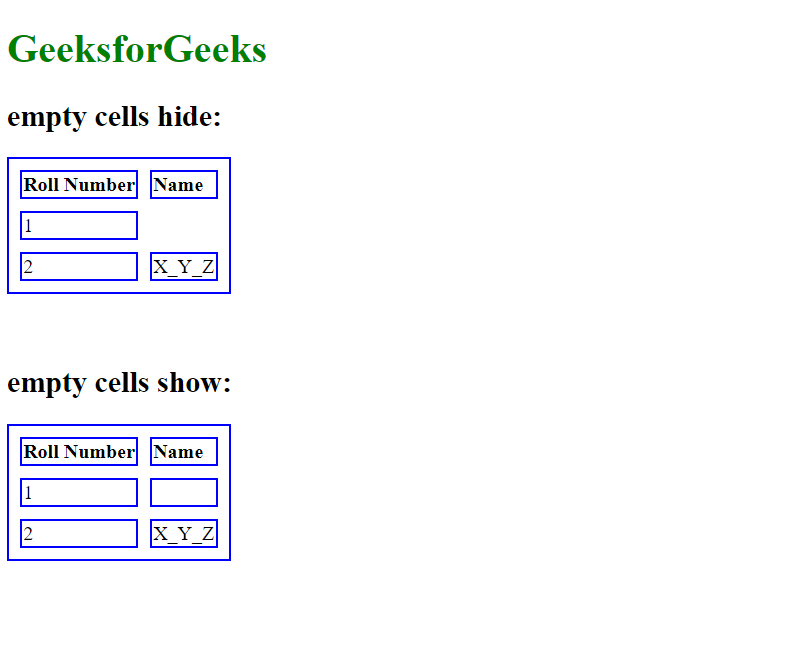
- 空单元格:此属性指定是否在表格中的空单元格上显示边框和背景。
句法:
empty-cells:show/hide;示例 5:
GeeksforGeeks
empty cells hide:
Roll Number Name 1 2 X_Y_Z
empty cells show:
Roll Number Name 1 2 X_Y_Z 输出:

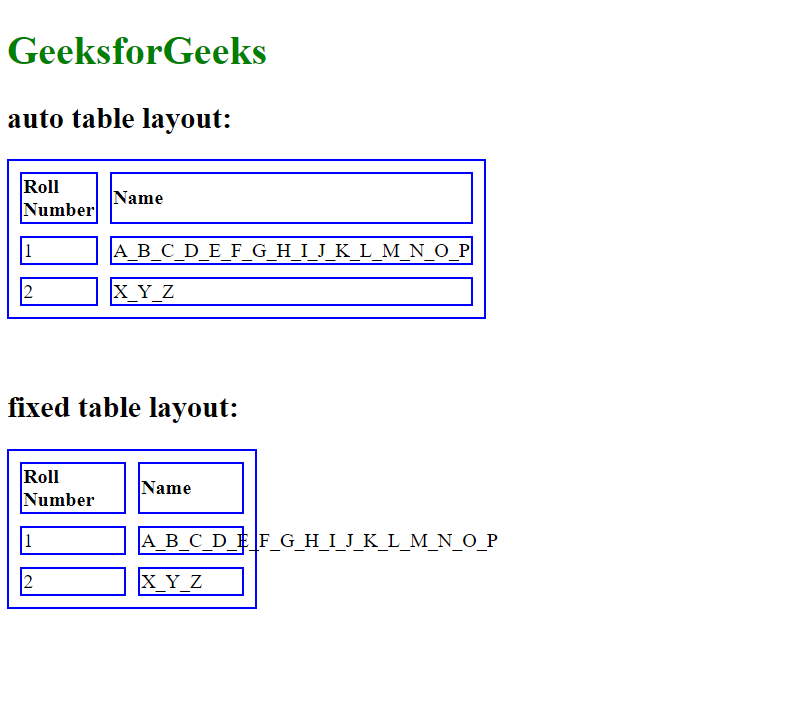
- 表格布局:表格布局属性用于设置表格使用的布局算法。
句法:
table-layout:auto/fixed;示例 6:
GeeksforGeeks
auto table layout:
Roll Number Name 1 A_B_C_D_E_F_G_H_I_J_K_L_M_N_O_P 2 X_Y_Z
fixed table layout:
Roll Number Name 1 A_B_C_D_E_F_G_H_I_J_K_L_M_N_O_P 2 X_Y_Z 输出:

支持的浏览器: Tables支持的浏览器