border-color 属性用于为元素的边框添加颜色。单独使用这个属性是不起作用的,所以首先使用“border-style”属性来设置边框。这可以分别为上边框、右边框、下边框和左边框取一到四个值。如果未设置此属性,则它将继承元素的颜色。
句法:
border-color: color-value;
属性值:其中,颜色值可以是以下任意值:
- name – 指定颜色名称,如“blue”。
- Hex – 指定一个十六进制值,如“#0000ff”。
- RGB – 指定一个 RGB 值,如“rgb(0, 0, 255)”。
- 透明的。
Set color-value by name :所有 140 个有效的 CSS 颜色名称都可以分配给边框颜色。
- 句法:
border-color: blue; - 例子:
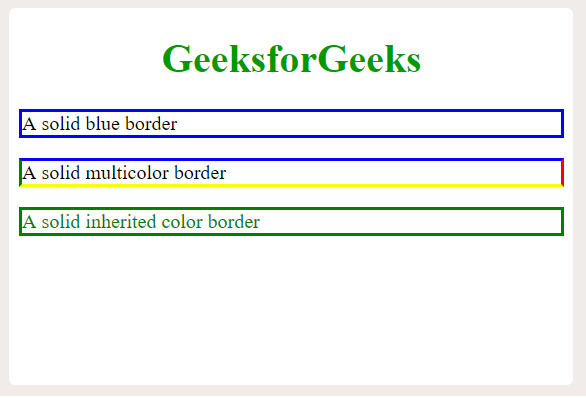
CSS border-color property GeeksforGeeks
A solid blue border
A solid multicolor border
A solid inherited color border
- 输出:

Set color-value by HEX : HEX 颜色值可以分配给边框颜色。 #rrggbb 中的一对值表示十六进制系统中的 RGB 值。
- 句法:
border-color: #0000ff; - 例子:
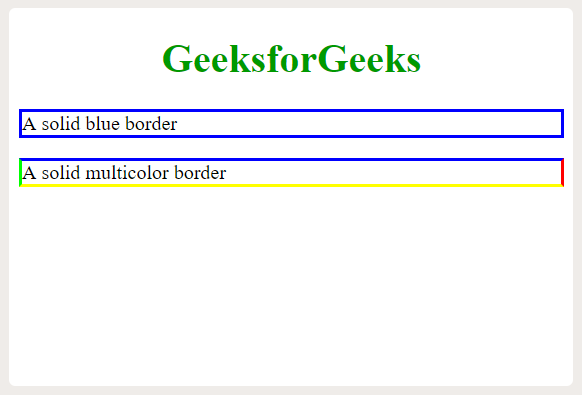
CSS border-color property GeeksforGeeks
A solid blue border
A solid multicolor border
- 输出:

Set color-value by RGB : RGB 颜色值可以分配给边框颜色。在rgb(r, g, b) 中, r、g 和 b 值对于三个中的每一个都可以从 0 到 255 不等。
- 句法:
border-color: rgb(0, 0, 255); - 例子:
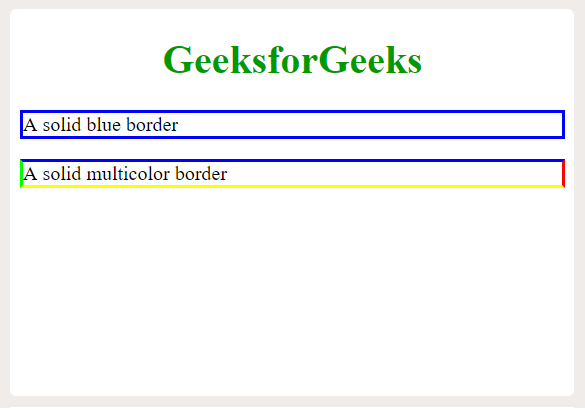
CSS border-color property GeeksforGeeks
A solid blue border
A solid multicolor border
- 输出:

将 color-value 设置为 transparent :可以将透明值分配给边框颜色。没有观察到透明值效果,因为它让背景颜色通过它。
- 句法:
border-color: transparent; - 例子:
CSS border-color property GeeksforGeeks
A transparent border
- 输出:

笔记:
- 如果分配了单一颜色值,则设置为所有边
- 如果分配了两个颜色值,它们将设置为相邻的边(分别为顶部和右侧),并且相对的边颜色变得相同。
- 如果分配了三个颜色值,它们将设置为相邻的边(分别为顶部、右侧和底部),其余边的颜色与对侧相同。
- 如果分配了四个颜色值,它们将设置为相邻的边(分别为上、右、下、左)。
支持的浏览器: CSS 支持的浏览器 | border-color 属性如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器