CSS 中有多种可用的字体,可以在其样式表中使用任何类型的字体。但是,用户的浏览器或操作系统可能不支持所有字体。为了克服这个问题,使用具有 Web 安全字体的后备系统来确保最大的兼容性。
我们为“font-family”属性分配了几个字体名称。我们首先指定首先需要的字体,并以通用字体系列结束。因此,与第一种字体不兼容,它不断尝试可以显示的下一种字体,最终以可以在大多数浏览器上可靠显示的通用字体结束。
句法:
CSS element {
font-family: font details
}
示例 1:在此示例中,显示了 Web 安全字体的使用。
HTML
The font-family Property
Welcome to GeeksforGeeks
Hello from GeeksforGeeks
HTML
Demonstrating the fallback property
This is a known font.
This is an unknown font,
causing fallback to monospace.
输出:

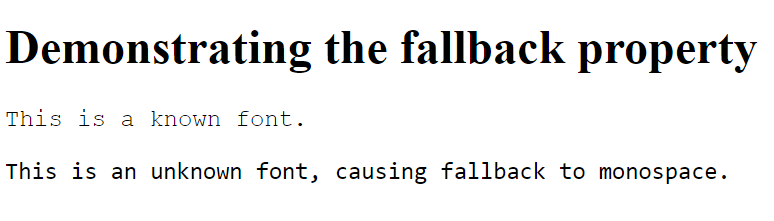
示例 2:在此示例中,演示了回退机制。
HTML
Demonstrating the fallback property
This is a known font.
This is an unknown font,
causing fallback to monospace.
输出:

注意:大多数字体系列没有明显的变化,因此可能无法区分字体。例如,即使Times New Roman和Times看起来完全相同,但在较大的字体大小下可以看到差异,并且它们可以忽略不计。此外,不保证所有浏览器都支持这两种字体。
在我们的 Web 项目中还有更多字体组合可供使用。以下是一些常用的字体组合:
