CSS 中的border-image 属性用于设置元素的边框。
句法:
border-image: source slice width outset repeat|initial|inherit;border-image 属性是下面列出的许多属性的组合:
- 边框图像源
- 边界图像切片
- 边框图像宽度
- 边界图像开始
- 边框图像重复
属性值:
- border-image-source:该属性用于设置边框图片的来源位置。
句法:border-image-source: url(image source location); - border-image-slice: border-image-slice 属性用于分割或切片由 border-image-source 属性指定的图像。
border-slice 属性将给定的图像划分为:- 9个地区
- 4个角
- 4 条边
- 中间区域
句法:
border-image-slice: value; - border-image-width: border-image-width 属性用于设置边框的宽度。
句法:
border-image-width: value; - border-image-outset: border-image-outset 属性设置元素边框图像与其边框框的距离。
句法:border-image-outset: value; - border-image-repeat: border-image-repeat 属性定义了如何调整源图像的边缘区域以适应元素边框图像的尺寸。
句法:border-image-repeat: value; - initial:用于将border-image属性设置为其默认值。
- 继承:用于从其父级设置边框图像属性。
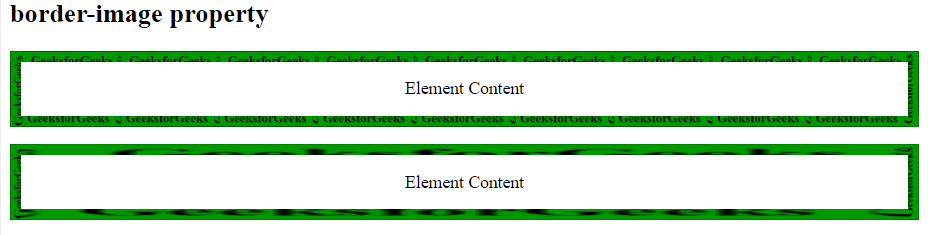
示例 1:
CSS border-image Property
border-image property
Element Content
Element Content
输出: 
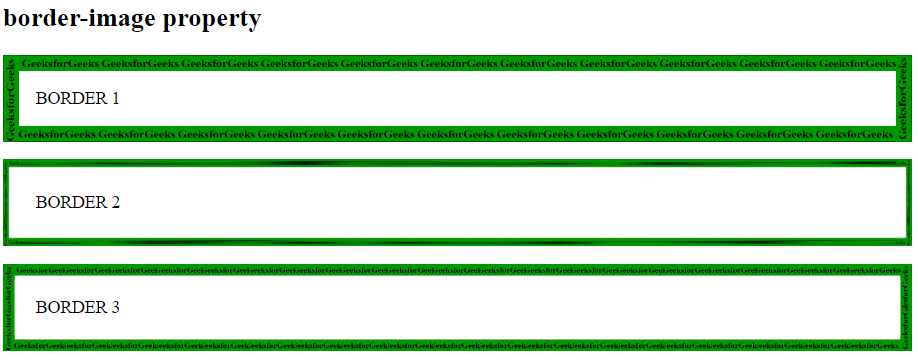
示例 2:
CSS border-image Property
border-image property
BORDER 1
BORDER 2
BORDER 3
输出: 
支持的浏览器: border-image 属性支持的浏览器如下:
- 谷歌浏览器 16.0, 4.0 -webkit-
- 浏览器 11.0
- 火狐 15.0, 3.5 -moz-
- 歌剧 15.0, 11.0 -o-
- Safari 6.0, 3.1 -webkit-