当多个 CSS 规则应用于同一个元素时,浏览器必须决定将哪个特定的规则应用于元素。浏览器遵循的规则统称为Specificity
特殊性规则包括:
- 内嵌 CSS>内部 CSS>外部 CSS
- 通过引用外部样式表应用的 CSS 样式具有最低优先级,并被内部和内联 CSS 覆盖。
- 内部 CSS 被内联 CSS 覆盖。
- 内联 CSS 具有最高优先级并覆盖所有其他选择器。
例子:
Internal CSS overrides external CSS
Inline CSS overrides internal CSS
示例 1 的“external.css”:
h1{
background-color: lightgreen;
}
h2{
color: pink;
}
输出:

内联内部和外部 css
特异性层次结构:每个元素选择器在层次结构中都有一个位置。
- 内联样式:内联样式具有最高优先级。
- 标识符(ID): ID 具有第二高的优先级。
- 类、伪类和属性:接下来是类、伪类和属性。
- 元素和伪元素:元素和伪元素的优先级最低。
示例 2:
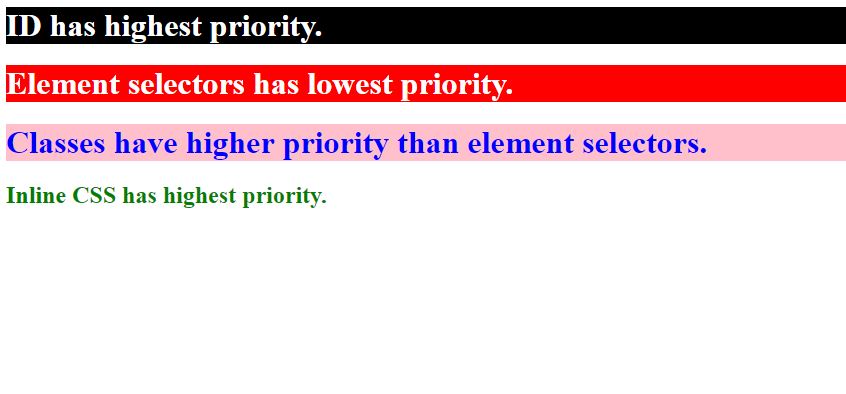
ID has highest priority.
Element selectors has lowest priority.
Classes have higher priority than element selectors.
Inline CSS has highest priority.
输出:

特异性层次
笔记:
- 当两个或多个选择器具有相同的特异性时,最后一个(最新的)一个计数。
- 通用选择器(如主体和继承选择器)的特异性最低。