jQWidgets jqxGrid autoshowcolumnsmenubutton 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxGrid用于说明以表格形式显示数据的 jQuery 小部件。此外,它完全支持连接数据,以及分页、分组、排序、过滤和编辑。
autoshowcolumnsmenubutton属性 用于设置或返回当鼠标光标位于列标题时是否显示列的菜单按钮,否则将始终显示。它是 Boolean 类型,默认值为 true。
句法:
设置autoshowcolumnsmenubutton属性:
$('#Selector').jqxGrid({
autoshowcolumnsmenubutton: false
}); 返回autoshowcolumnsmenubutton属性:
var autoshowcolumnsmenubutton = $('#Selector')
.jqxGrid('autoshowcolumnsmenubutton');链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
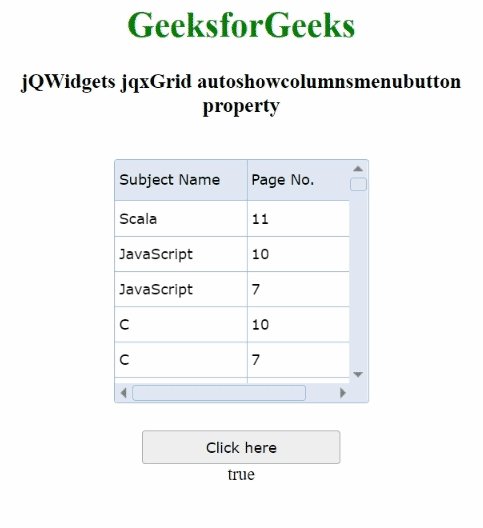
示例:下面的示例说明了 jQWidgets 中的 jqxGrid autoshowcolumnsmenubutton属性。
HTML
GeeksforGeeks
jQWidgets jqxGrid autoshowcolumnsmenubutton
property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgrid/jquery-grid-api.htm?search=