CSS 中的::marker属性用于更改标记属性。这里的标记是列表项的标记框。在无序列表中,它是一个项目符号,在有序列表中,它是一个数字。
句法:
::marker {
properties
}
属性值:
- 所有字体属性:这可以更改字体大小、字体系列等属性。
- 颜色和内容:这可以改变标记的颜色。
- Text-combine-upright、Unicode-bidi:设置 text-combine-upright 属性和 Unicode-bidi 属性。
- 方向属性:设置方向。
示例 1:更改字体属性和方向:
HTML
- GeeksforGeeks
- GeeksforGeeks
- GeeksforGeeks
- GeeksforGeeks
After ::marker property
- GeeksforGeeks
- GeeksforGeeks
- GeeksforGeeks
- GeeksforGeeks
HTML
- GeeksforGeeks
- GeeksforGeeks
- GeeksforGeeks
- GeeksforGeeks
After ::marker property
- GeeksforGeeks
- GeeksforGeeks
- GeeksforGeeks
- GeeksforGeeks
输出:

示例 2:当使用标记的颜色属性时。
HTML
- GeeksforGeeks
- GeeksforGeeks
- GeeksforGeeks
- GeeksforGeeks
After ::marker property
- GeeksforGeeks
- GeeksforGeeks
- GeeksforGeeks
- GeeksforGeeks
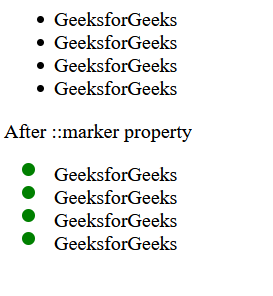
输出:

支持的浏览器:
- 谷歌浏览器(用户必须明确启用此功能)
- Microsoft Edge(用户必须明确启用此功能)
- 火狐
- 苹果浏览器