CSS 中的 left 属性用于指定定位元素的水平位置。它对非定位元素没有影响。
笔记:
- 如果 position 属性是绝对的或固定的,则 left 属性指定元素左边缘与其包含块的左边缘之间的距离。
- 如果 position 属性是相对的,则 left 属性指定元素左边缘从其正常位置向右移动的距离。
- 如果 position 属性是粘性的,则 left 属性的行为就像元素在视口内时它的位置是相对的,而当它在外面时它的位置是固定的。
- 如果 position 属性是静态的,则 left 属性无效。
- 如果定义了 left 和 right 属性,则当容器从左到右时,左值优先,当容器从右到左时,右值优先。
句法:
left: length|percentage|auto|initial|inherit;属性值:
- length:用于指定left属性的长度。它接受正值和负值。
- 百分比:以百分比形式指定包含块的宽度。
- auto:用于将 left 属性设置为其默认值。
- initial:用于将 left 属性指定为其默认值。
- 继承:它从其父项设置左属性。
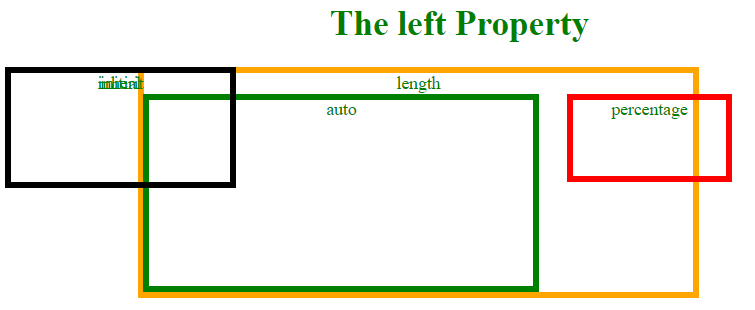
示例 1:此示例将位置属性描述为绝对值。
CSS left Property
The left Property
length
percentage
auto
initial
inherit
输出: 
注意: initial和inherit的容器由于具有相似的维度和值默认值而重叠。
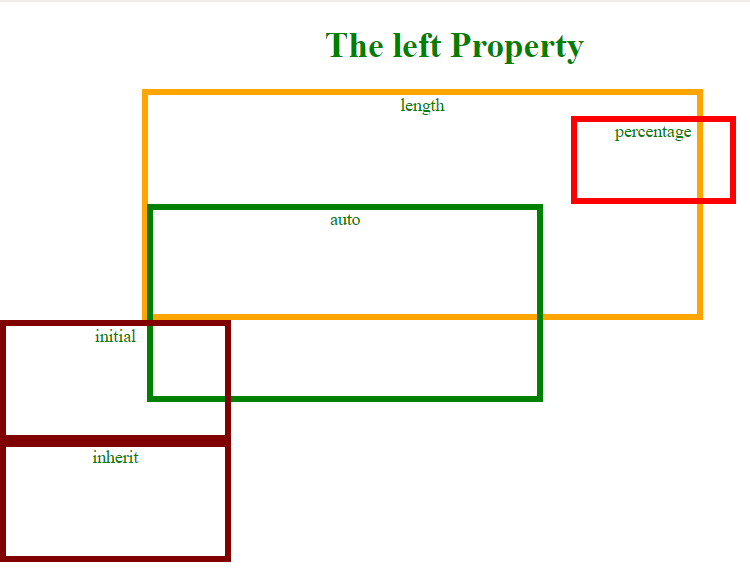
示例 2:此示例将位置属性描述为相对。
CSS left Property
The left Property
length
percentage
auto
initial
inherit
输出: 
支持的浏览器: left 属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 互联网浏览器 5.5
- 火狐 1.0
- Safari 1.0
- 歌剧 5.0