在本文中,我们将学习如何使用PHP和 jQuery Jcrop插件裁剪图像。
注意:请下载 jQuery Jcrop插件并在 HTML 代码的 head 部分包含所需的文件。
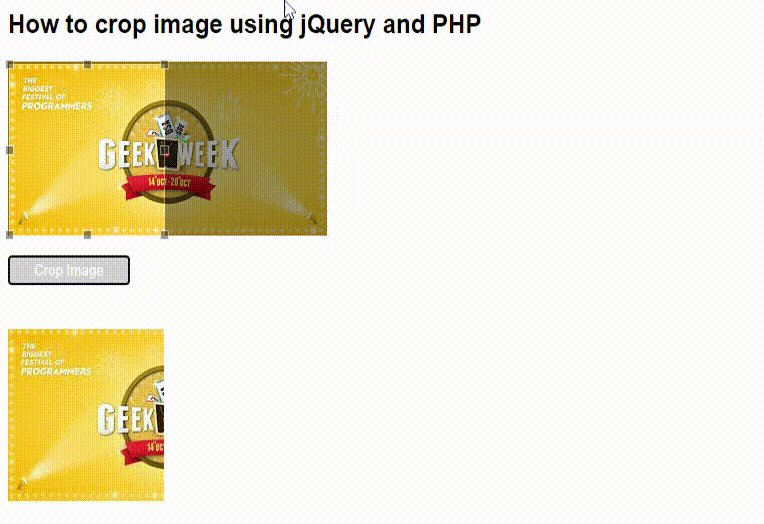
示例:以下 HTML 代码通过获取图像文件并提供“裁剪图像”按钮来裁剪图像并在另一个 HTML“div”中显示输出的裁剪图像来演示Jcrop插件。
How to crop image using
jQuery and PHP


PHP代码:以下PHP代码实现了“image-features.php”。 PHP”文件,该文件在上述 HTML 代码中用于创建图像和颜色。用于创建新图像的PHP函数是imagecreatefromjpeg()方法。使用PHP imagecreatetruecolor()方法创建新的真彩色图像。使用的其他PHP函数是imagecopyresampled()和imagejpeg() 。
输出: