-moz-outline-radius属性用于指定轮廓的半径。它用于为轮廓提供圆角。此属性仅在 Firefox 中受支持。
句法:
-moz-outline-radius: {1-4}
| (1-4} | initial | inherit 属性值:
- length:用于以长度单位设置轮廓半径。此属性的默认值为 0。
该值可以用 4 种格式指定。- 当指定一个值时,半径将应用于元素的所有角。
- 如果指定了两个值,则第一个值适用于左上角和右下角,第二个值适用于左上角和右下角。
- 当指定三个值时,第一个应用于左上角,第二个应用于右上角和左下角,第三个应用于右下角。
- 当指定四个值时,第一个应用于左上角,第二个应用于右上角,第三个应用于右下角,第四个应用于左下角。
例子:
-moz-outline-radius property GeeksforGeeks
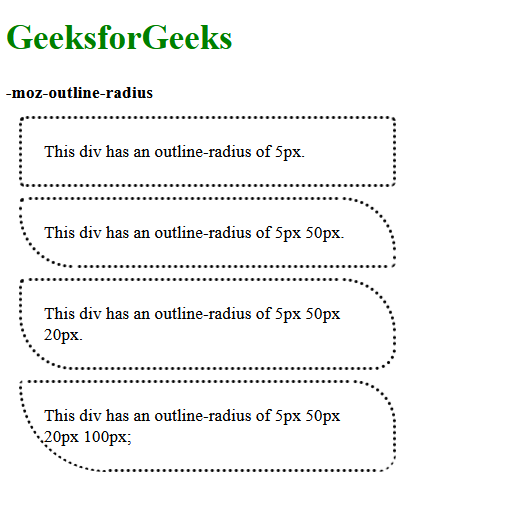
-moz-outline-radiusThis div has an outline-radius of 5px.This div has an outline-radius of 5px 50px.This div has an outline-radius of 5px 50px 20px.This div has an outline-radius of 5px 50px 20px 100px;输出:

- 百分比:这用于以百分比值设置轮廓半径。这些值以与长度值类似的格式应用。此属性的默认值为 0。
例子:
-moz-outline-radius property GeeksforGeeks
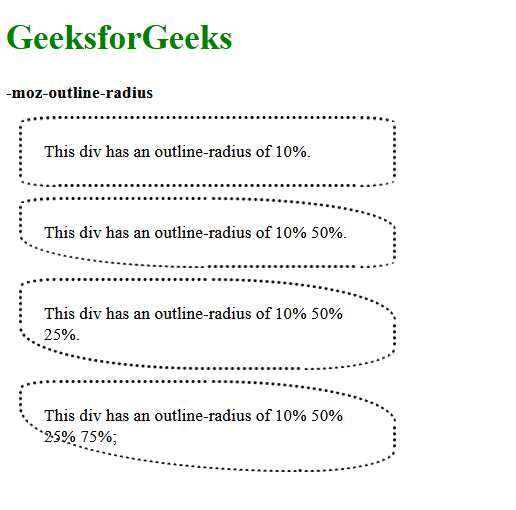
-moz-outline-radiusThis div has an outline-radius of 10%.This div has an outline-radius of 10% 50%.This div has an outline-radius of 10% 50% 25%.This div has an outline-radius of 10% 50% 25% 75%;输出:

- 初始值:这用于将属性设置为其默认值。
- 继承:这用于从其父级继承属性。
支持的浏览器: -moz-outline-radius属性支持的浏览器如下:
- 火狐 1.5