- border-radius 属性 - Html (1)
- border-radius 属性 - Html 代码示例
- CSS | border-end-start-radius 属性
- CSS | border-start-end-radius 属性(1)
- CSS | border-start-end-radius 属性
- CSS | border-end-start-radius 属性(1)
- CSS | border-top-left-radius 属性(1)
- CSS | border-top-left-radius 属性
- CSS | border-top-right-radius 属性
- CSS | border-top-right-radius 属性(1)
- CSS border-bottom-left-radius 属性
- CSS border-bottom-left-radius 属性(1)
- CSS | border-bottom-right-radius 属性
- CSS | border-bottom-right-radius 属性(1)
- CSS | border-start-start-radius 属性
- CSS | border-start-start-radius 属性(1)
- CSS | border-end-end-radius 属性(1)
- CSS | border-end-end-radius 属性
- css button:focus border-radius square - CSS (1)
- css button:focus border-radius square - CSS 代码示例
- RADIUS-示例(1)
- RADIUS-示例
- RADIUS-属性格式
- RADIUS-属性格式(1)
- CSS border image属性
- CSS | border-image 属性(1)
- CSS | border-image 属性
- CSS border image属性(1)
- CSS | border-left 属性(1)
📅 最后修改于: 2020-11-04 03:51:28 🧑 作者: Mango
CSS border-radius属性
此CSS属性设置圆角边框,并提供围绕元素,标签或div的圆角。它定义了元素角的半径。
它是border-left-radius,border-top-right-radius,border-bottom-right-radius和border-bottom-left-radius的简写。它将圆形的形状赋予元素边框的角。我们可以使用border-radius在单个声明中为框的所有四个角指定边框。可以以百分比或长度单位定义此属性的值。
此CSS属性包括被列表的属性,如下所示:
| Property | Description |
|---|---|
| border-top-left-radius | It is used to set the border-radius for the top-left corner |
| border-top-right-radius | It is used to set the border-radius for the top-right corner |
| border-bottom-right-radius | It is used to set the border-radius for the bottom-right corner |
| border-bottom-left-radius | It is used to set the border-radius for the bottom-left corner |
如果省略了左下角的值,则它将与右上角的相同。如果消除了右下角的值,则它将与左上角相同。同样,如果消除了右上角,则它将与左上角相同。
让我们看看为该属性提供一个值,两个值,三个值和四个值时会发生什么。
- 如果我们为此属性提供单个值(例如border-radius:30px;) ,它将把所有角设置为相同的值。
- 当我们指定两个值(例如border-radius:20%10%;)时,第一个值将用于左上角和右下角,第二个值将用于右上角和左下角。
- 当我们使用三个值(例如border-radius:10%30%20%;)时,第一个值将用于左上角,第二个值将应用于右上角和左下角第三个值将应用于右下角。
- 同样,当此属性具有四个值(边界半径:10%30%20%40%;)时,第一个值将是左上角的半径,第二个值将用于右上角,第三个值将被使用值将应用于右下角,第四个值用于左下角。
句法
border-radius: 1-4 length | % / 1-4 length | % | inherit | initial;
属性值
长度:定义角的形状。它使用长度值表示半径的大小。其默认值为0。不允许使用负值。
百分比:以百分比表示半径的大小。它还不允许负值。
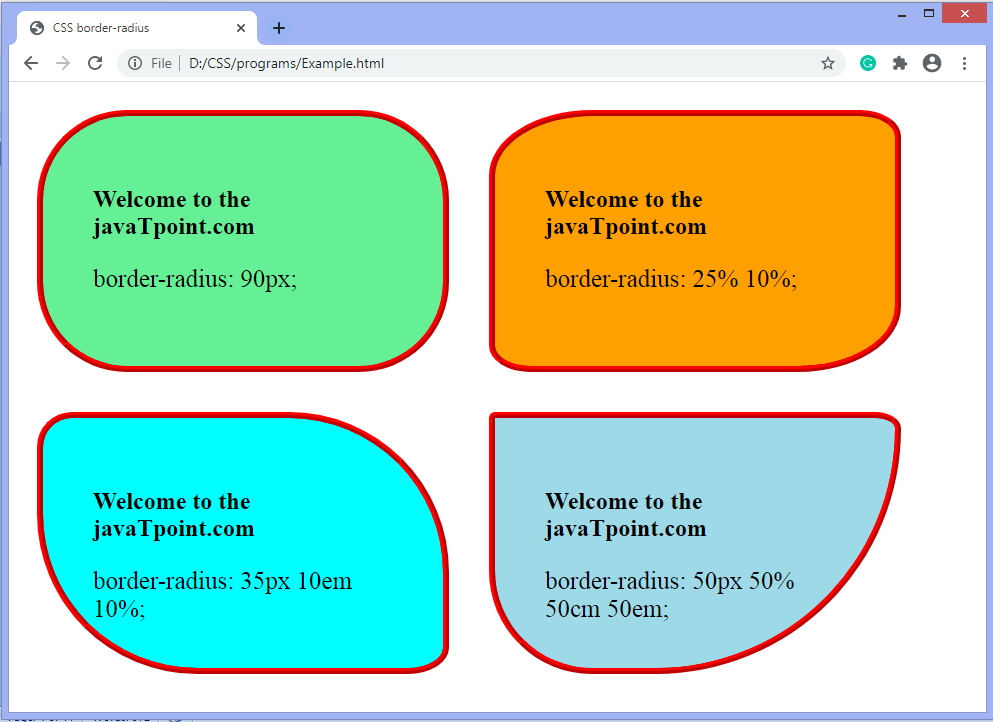
例
CSS border-radius
Welcome to the javaTpoint.com
border-radius: 90px;
Welcome to the javaTpoint.com
border-radius: 25% 10%;
Welcome to the javaTpoint.com
border-radius: 35px 10em 10%;
Welcome to the javaTpoint.com
border-radius: 50px 50% 50cm 50em;
输出量

现在,让我们看一下特定角的边界半径。
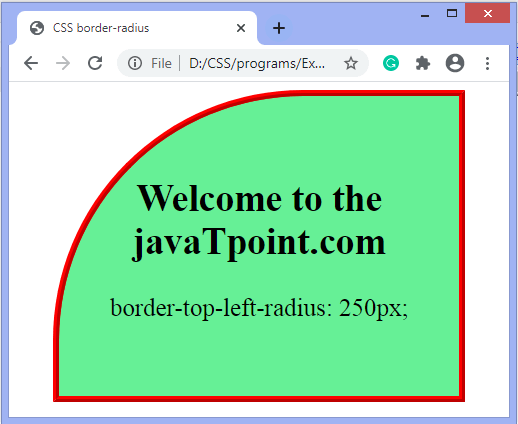
示例-border-top-left-radius
它设置左上角的边界半径。
CSS border-radius
Welcome to the javaTpoint.com
border-top-left-radius: 250px;
输出量

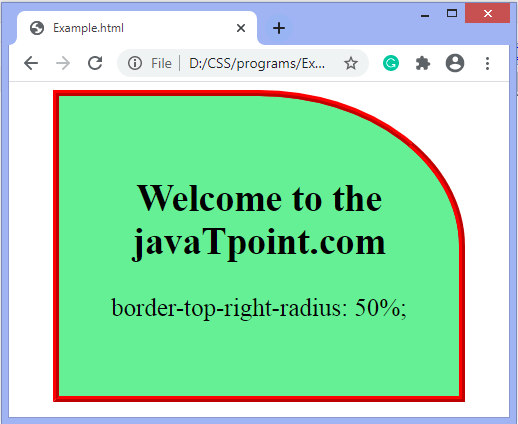
示例-border-top-right-radius
它为右上角设置边框半径。
Welcome to the javaTpoint.com
border-top-right-radius: 50%;
输出量

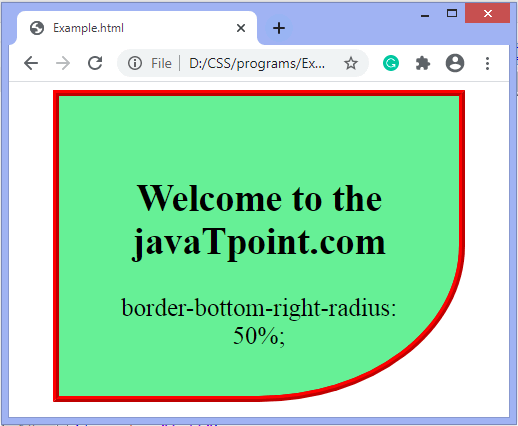
示例-边框底右半径
设置右下角的边界半径。
Welcome to the javaTpoint.com
border-bottom-right-radius: 50%;
输出量

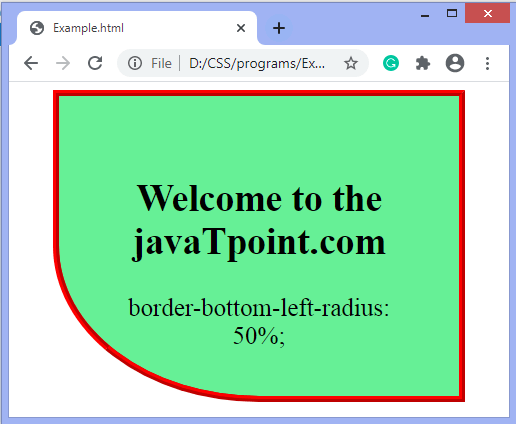
示例-border-bottom-left-radius
它为左下角设置边框半径。
Welcome to the javaTpoint.com
border-bottom-left-radius: 50%;
输出量

我们可以使用斜杠(/)符号指定单独的水平和垂直值。在斜线(/)之前的值用于水平半径,在斜线(/)之后的值用于垂直半径。
下面有一个使用斜杠(/)符号的示例。
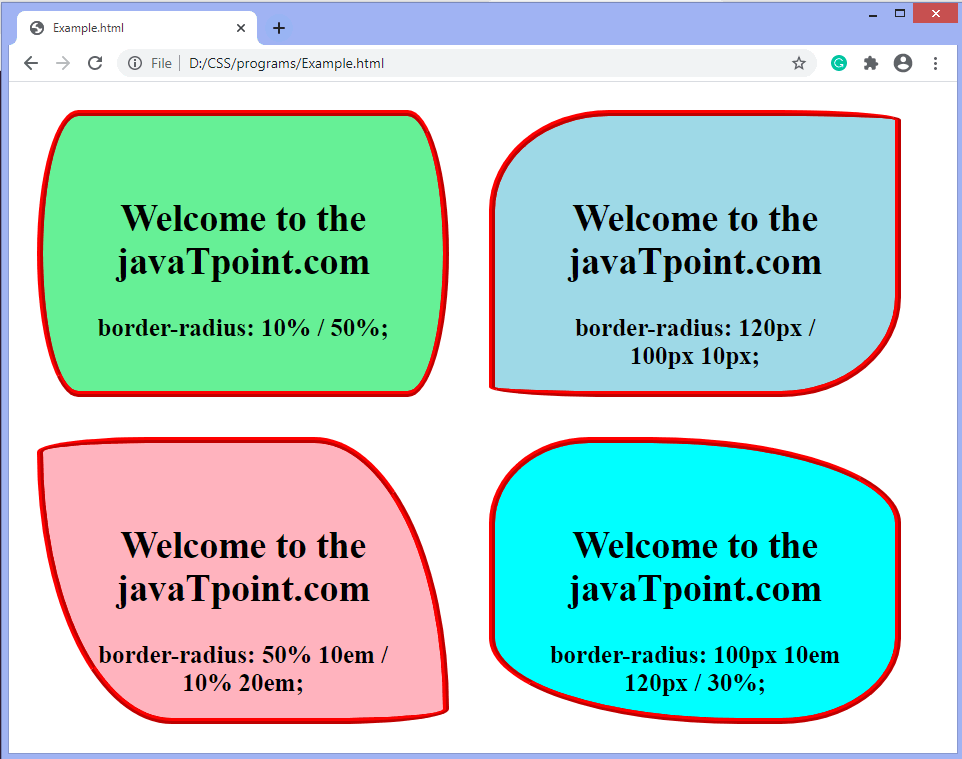
例
Welcome to the javaTpoint.com
border-radius: 10% / 50%;
Welcome to the javaTpoint.com
border-radius: 120px / 100px 10px;
Welcome to the javaTpoint.com
border-radius: 50% 10em / 10% 20em;
Welcome to the javaTpoint.com
border-radius: 100px 10em 120px / 30%;
输出量