CSS 中的 flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的组合。用于设置灵活项目的长度。 flex 属性响应迅速且移动友好。很容易定位子元素和主容器。边距不会与内容边距一起折叠。无需编辑 HTML 部分即可轻松更改任何元素的顺序。
句法:
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;属性值:
- flex-grow:一个数字,指定相对于其余灵活项目将增长多少项目。
- flex-shrink:一个数字,指定相对于其余灵活项目将收缩多少项目。
- flex-basis:它设置项目的长度。 flex base 的合法值是:auto、inherit 或数字后跟 %、em、px 或任何其他长度单位。
- 谷歌浏览器 29.0、21.0 -webkit-
- Internet Explorer 11.0、10.0 -ms-
- 火狐 28.0, 18.0 -moz-
- Safari 9.0, 6.1 -webkit-
- 歌剧 17.0
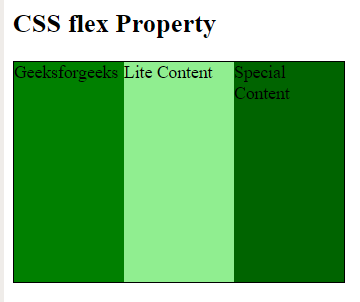
例子:
CSS flex Property CSS flex Property
GeeksforgeeksLite ContentSpecial Content输出:

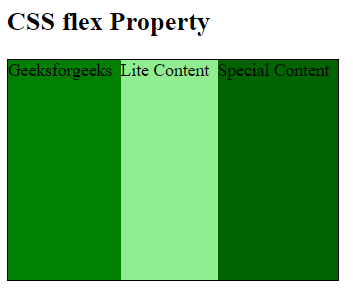
示例 2:
CSS flex Property CSS flex Property
GeeksforgeeksLite ContentSpecial Content输出:

支持的浏览器: flex属性支持的浏览器如下: