CSS flex-wrap属性用于指定是否将 flex 项强制为一行或多行。 flex-wrap 属性允许启用线条堆叠的控制方向。它用于指定单行或多行格式以在 flex 容器内弹性项目。
句法:
flex-wrap: nowrap|wrap|wrap-reverse|initial;默认值:
- 无包装
属性值:
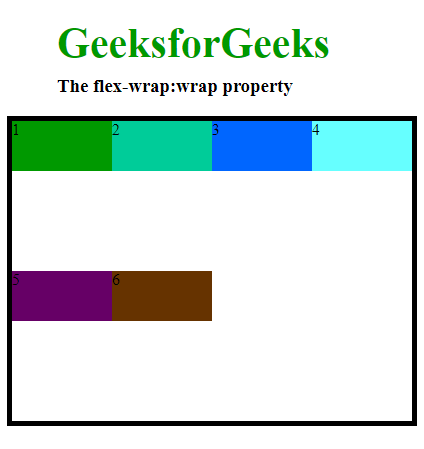
- wrap:该属性用于将 flex 项分成多行。它使 flex 项目根据 flex 项目宽度换行到多行。
句法:
flex-wrap: wrap;- 例子:
html
flex-wrap property
GeeksforGeeks
The flex-wrap:wrap property
1
2
3
4
5
6
html
flex-wrap property
GeeksforGeeks
The flex-wrap:nowrap property
1
2
3
4
5
6
html
flex-wrap property
GeeksforGeeks
The flex-wrap:wrap-reverse property
1
2
3
4
5
6
html
flex-wrap property
GeeksforGeeks
The flex-wrap:initial property
1
2
3
4
5
6
- 输出:

- nowrap: wrap-flex 的默认值是 nowrap。它用于指定项目没有包装。它使项目包装在单行中。
句法:
flex-wrap: nowrap;- 例子:
html
flex-wrap property
GeeksforGeeks
The flex-wrap:nowrap property
1
2
3
4
5
6
- 输出:

- wrap-reverse:该属性用于在 flex 项目换行时反转它们的流动。
句法:
flex-wrap: wrap-reverse;- 例子:
html
flex-wrap property
GeeksforGeeks
The flex-wrap:wrap-reverse property
1
2
3
4
5
6
- 输出:

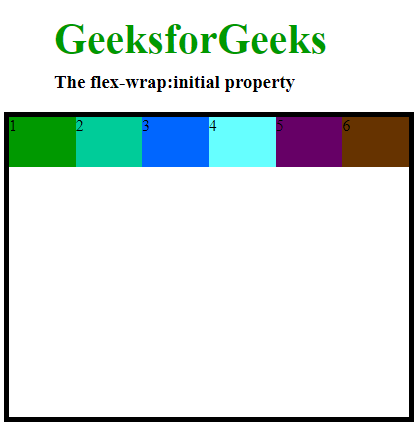
- initial:此属性用于将其设置为默认值。
句法:
flex-wrap: initial;- 例子:
html
flex-wrap property
GeeksforGeeks
The flex-wrap:initial property
1
2
3
4
5
6
- 输出:

支持的浏览器: CSS flex-wrap属性支持的浏览器如下:
- 谷歌浏览器 29.0、21.0 -webkit-
- 浏览器 11.0
- 火狐 28.0, 18.0 -moz-
- 歌剧 17.0
- Safari 9.0, 6.0 -webkit-