CSS 中的 font-size 属性用于设置 HTML 文档中文本的字体大小。
句法:
font-size: medium|xx-small|x-small|small|large|x-large
|xx-large|smaller|larger|length|initial|inherit;属性值:
- absolute-size: absolute-size 用于绝对设置字体大小。 absolute-size 的默认值为 medium。绝对大小属性的列表是xx-small, x-small, small, medium, large, x-large, xx-large 。
句法:
font-size: medium|xx-small|x-small|small|large|x-large|xx-large;例子:
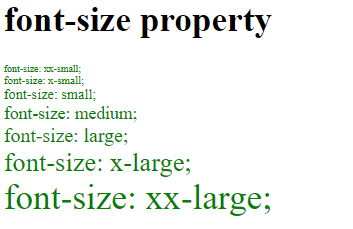
CSS font-size property font-size property
font-size: xx-small;font-size: x-small;font-size: small;font-size: medium;font-size: large;font-size: x-large;font-size: xx-large;输出:

- 相对大小:它包含两个较小和较大的值。字体大小更小或更大取决于父元素。
句法:
font-size: smaller|larger;例子:
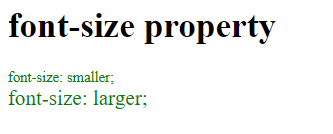
CSS font-size Property font-size property
font-size: smaller;font-size: larger;输出:

- length:此属性用于设置字体大小的长度。长度可以是px、cm等形式。
句法:
font-size: length;例子:
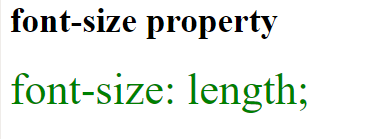
CSS font-size Property font-size property
font-size: length;输出:

- global:该属性包含三种类型的值,如initial |继承|未设置。
句法:
font-size: initial|inherit|unset;例子:
CSS font-size Property font-size property
font-size: initial;输出:

支持的浏览器: font-size属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 互联网浏览器 5.5
- 火狐 1.0
- Safari 1.0
- 歌剧7.0