- HTML |<font>颜色属性</font>
- HTML |<font>颜色属性<font>(1)
- CSS | font-size 属性(1)
- CSS | font-size 属性
- HTML |<font>尺寸属性<font>(1)
- HTML |<font>尺寸属性</font>
- git font - CSS (1)
- CSS | font-style 属性(1)
- CSS | font-style 属性
- git font - CSS 代码示例
- HTML |<font>人脸属性</font>
- HTML |<font>人脸属性<font>(1)
- CSS font-variant 属性
- CSS font-variant属性(1)
- CSS font-variant属性
- CSS font-variant 属性(1)
- HTML<font>标签<font>(1)
- HTML<font>标签</font>
- HTML<font>标签<font>(1)
- HTML<font>标签</font>
- CSS font-family属性(1)
- CSS font-family属性
- CSS | font-family 属性(1)
- CSS | font-family 属性
- CSS | font-weight 属性
- CSS | font-weight 属性(1)
- CSS font-stretch属性
- CSS | font-stretch 属性(1)
- CSS | font-stretch 属性
📅 最后修改于: 2020-11-04 05:49:17 🧑 作者: Mango
CSS字体
CSS Font属性用于控制文本的外观。通过使用CSS字体属性,您可以更改文本大小,颜色,样式等。您已经研究了如何使文本加粗或加下划线。在这里,您还将知道如何使用百分比来调整字体大小。
这些是一些重要的字体属性:
- CSS字体颜色:此属性用于更改文本的颜色。 (独立属性)
- CSS Font family :此属性用于更改字体的外观。
- CSS字体大小:此属性用于增加或减小字体的大小。
- CSS字体样式:此属性用于使字体变为粗体,斜体或斜体。
- CSS字体变体:此属性创建一个小写效果。
- CSS字体粗细:此属性用于增加或减少字体的粗体度和亮度。
1)CSS字体颜色
CSS字体颜色是CSS中的独立属性,尽管它似乎是CSS字体的一部分。它用于更改文本的颜色。
有三种不同的格式来定义颜色:
- 通过颜色名称
- 按十六进制值
- 通过RGB
在上面的示例中,我们定义了所有这些格式。
This is heading 1
This is heading 2
This is a paragraph.
输出:
This is heading 1
This is heading 2
This is a paragraph.
2)CSS字体家族
CSS字体家族可以分为两种类型:
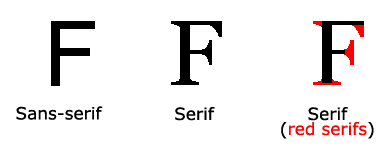
- 通用族:它包括Serif,Sans-serif和Monospace。
- 字体系列:它指定字体系列名称,例如Arial,New Times Roman等。
衬线:衬线字体在字符末尾包含小行。衬线示例:Times new Roman,Georgia等。
Sans-serif:Sans-serif字体不包含字符末尾的小行。 Sans-serif的示例:Arial,Verdana等。

This heading is shown in sans-serif.
This heading is shown in serif.
This paragraph is written in monospace.
输出:
This heading is shown in sans-serif.
This heading is shown in serif.
This paragraph is written in monospace.
3)CSS字体大小
CSS字体大小属性用于更改字体的大小。
这些是可用于设置字体大小的值:
| Font Size Value | Description |
|---|---|
| xx-small | used to display the extremely small text size. |
| x-small | used to display the extra small text size. |
| small | used to display small text size. |
| medium | used to display medium text size. |
| large | used to display large text size. |
| x-large | used to display extra large text size. |
| xx-large | used to display extremely large text size. |
| smaller | used to display comparatively smaller text size. |
| larger | used to display comparatively larger text size. |
| size in pixels or % | used to set value in percentage or in pixels. |
Practice CSS font-size property
This font size is extremely small.
This font size is extra small
This font size is small
This font size is medium.
This font size is large.
This font size is extra large.
This font size is extremely large.
This font size is smaller.
This font size is larger.
This font size is set on 200%.
This font size is 20 pixels.
输出:
This font size is extremely small.
This font size is extra small
This font size is small
This font size is medium.
This font size is large.
This font size is extra large.
This font size is extremely large.
This font size is smaller.
This font size is larger.
This font size is set on 200%.
This font size is 20 pixels.
4)CSS字体样式
CSS字体样式属性定义要显示的字体类型。它可能是斜体,倾斜或正常的。
This heading is shown in italic font.
This heading is shown in oblique font.
This heading is shown in normal font.
输出:
This heading is shown in italic font.
This heading is shown in oblique font.
This heading is shown in normal font.
5)CSS字体变体
CSS字体变体属性指定如何设置元素的字体变体。可能是正常的小型股。
This heading is shown in normal font.
This paragraph is shown in small font.
输出:
This heading is shown in normal font.
This paragraph is shown in small font.
6)CSS字体粗细
CSS字体粗细属性定义字体的粗细并指定字体的粗体程度。字体粗细的可能值可以是正常,粗体,粗体,较浅或数字(100、200 …..最高为900)。
This font is bold.
This font is bolder.
This font is lighter.
This font is 100 weight.
This font is 200 weight.
This font is 300 weight.
This font is 400 weight.
This font is 500 weight.
This font is 600 weight.
This font is 700 weight.
This font is 800 weight.
This font is 900 weight.
输出:
This font is bold.
This font is bolder.
This font is lighter.
This font is 100 weight.
This font is 200 weight.
This font is 300 weight.
This font is 400 weight.
This font is 500 weight.
This font is 600 weight.
This font is 700 weight.
This font is 800 weight.
This font is 900 weight.