
在导航栏中创建搜索栏很容易,就像在导航栏中创建另一个将搜索数据库的选项一样。您需要注意放置搜索栏的时间。确保单独放置在导航栏中。要创建包含搜索栏的导航栏,您需要 HTML 和 CSS。以下说明将逐步指导您如何创建搜索栏。本文包含2个部分,第一部分我们会附上icon的CDN链接,并做一个基本的结构。第二部分将设计导航栏和其中的搜索栏。
创建结构:在本节中,我们将只创建基本的站点结构,并附加 Font-Awesome 的 CDN 链接,用于将用作栏中搜索图标的图标。
- Font Awesome 中图标的 CDN 链接:
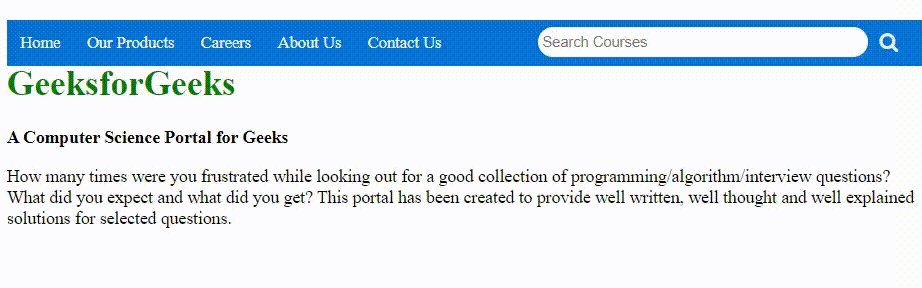
- HTML 代码: HTML 代码用于创建包含搜索栏的导航栏结构。由于它不包含 CSS,所以它只是一个简单的结构。我们将使用一些 CSS 属性使其具有吸引力。
html
Create a Search Bar using HTML and CSS
GeeksforGeeks
A Computer Science
Portal for Geeks
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
This portal has been created to provide
well written, well thought and well
explained solutions for selected questions.
html
html
Create a Search Bar using HTML and CSS
GeeksforGeeks
A Computer Science
Portal for Geeks
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
This portal has been created to provide
well written, well thought and well
explained solutions for selected questions.
设计结构:在上一节中,我们创建了基本站点的结构,我们将在其中使用导航栏和带有图标的搜索栏。我们将设计结构并为每个导航栏附加图标。
- CSS 代码: CSS 代码用于制作有吸引力的网站。此 CSS 属性用于在包含搜索栏的导航栏上制作样式。
html
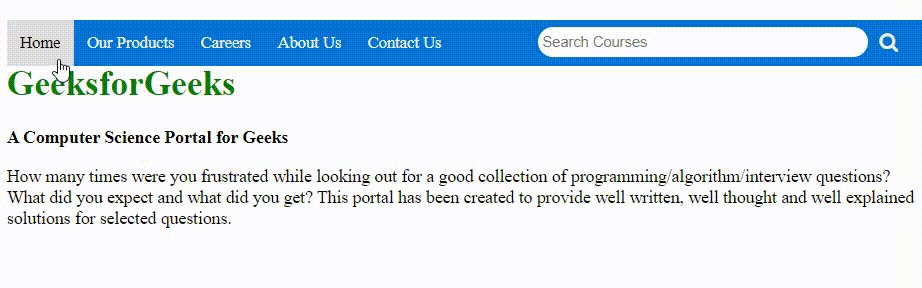
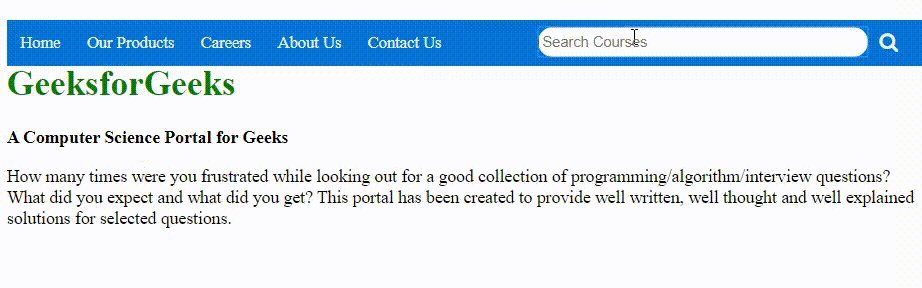
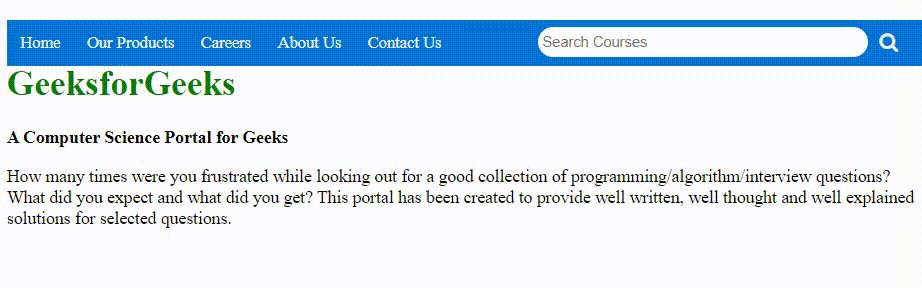
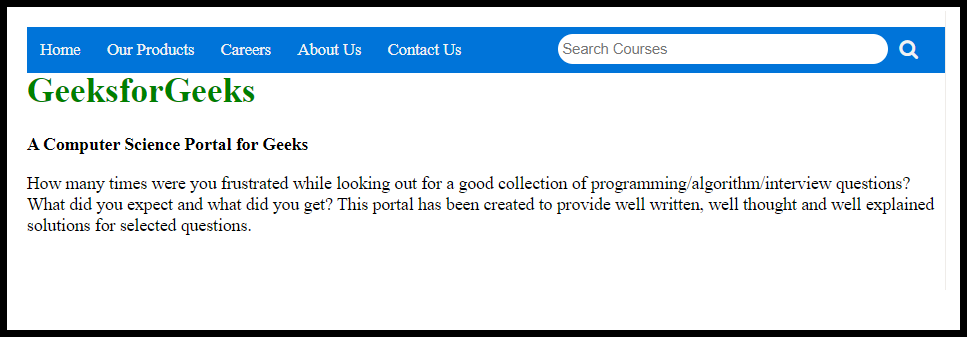
结合 HTML 和 CSS 代码:这是上述两部分组合的最终代码。它将显示包含搜索栏的导航栏。
html
Create a Search Bar using HTML and CSS
GeeksforGeeks
A Computer Science
Portal for Geeks
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
This portal has been created to provide
well written, well thought and well
explained solutions for selected questions.
输出: