每个网站都需要一个搜索栏,用户可以通过该搜索栏在该页面上搜索他们关注的内容。基本的搜索栏只能使用 HTML、CSS 和 JavaScript 来制作。高级搜索算法会查找许多内容,例如相关内容,然后显示结果。我们将要创建的将在字符串查找子字符串。
HTML
在本节中,我们将编写 HTML 部分的代码。在 HTML 中,我们将只链接我们的样式表和我们的 JavaScript 文件。输入标签用于创建搜索栏,它包括几个属性,如类型、占位符、名称。我们还需要一个包含不同动物名称的项目列表,以便我们通过它搜索动物。标签中使用的类和 ID 将在下面的样式表中定义。
Creating Search Bar using HTML
CSS and Javascript
- Cat
- Dog
- Elephant
- Fish
- Gorilla
- Monkey
- Turtle
- Whale
- Aligator
- Donkey
- Horse
输出: 
CSS
虽然上面的输入标签和有序列表看起来不错,但它仍然需要一些样式。对于搜索栏样式,添加了一些边距和填充以使其看起来干净。测量值以百分比表示,以便在任何尺寸的屏幕(移动设备、桌面设备等)中使用时会自行调整。 Webkit 过渡用于在单击时更改搜索栏的宽度。搜索栏的初始宽度是 30%,但当它被点击时,它将变为 70%,并有 0.15 秒的缓入缓出过渡。
#searchbar{
margin-left: 15%;
padding:15px;
border-radius: 10px;
}
input[type=text] {
width: 30%;
-webkit-transition: width 0.15s ease-in-out;
transition: width 0.15s ease-in-out;
}
/* When the input field gets focus,
change its width to 100% */
input[type=text]:focus {
width: 70%;
}
#list{
font-size: 1.5em;
margin-left: 90px;
}
.animals{
display: list-item;
}
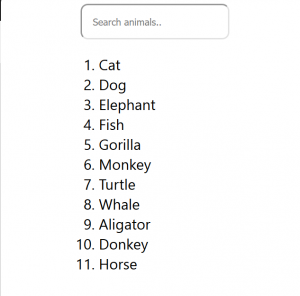
输出
添加样式后,我们的页面应该是这样的。 
注意:如果页面的样式没有改变,请确保 style.css 文件与 index.html 位于同一文件夹中。
它仍然不完整,因为我们仍然需要 JavaScript 来完成这个搜索栏的功能。
JavaScript
在搜索栏的 HTML 代码中,我们给 input 输入一个 id=”searchbar” 和我们调用的 onkeyup,函数“search_animal”。每次释放键盘上的键时,onkeyup 都会调用该函数。
我们首先使用 getElementById 获取输入。确保将其转换为小写,以避免在搜索时区分大小写。文档数组存储在 x 中。这包含所有具有 id=”animals” 的列表。之后运行循环以检查每个文档的innerHTML 是否包含输入子字符串(如果不包含),则将显示属性设置为“无”,使其在前端不可见。
// JavaScript code
function search_animal() {
let input = document.getElementById('searchbar').value
input=input.toLowerCase();
let x = document.getElementsByClassName('animals');
for (i = 0; i < x.length; i++) {
if (!x[i].innerHTML.toLowerCase().includes(input)) {
x[i].style.display="none";
}
else {
x[i].style.display="list-item";
}
}
}
输出: 