这个类在tailwind CSS中接受很多值,其中所有属性都以类的形式覆盖。通过使用这个类,我们可以为任何戒指着色。在 CSS 中,我们通过使用 CSS 颜色属性。
戒指颜色类别:
- ring-transparent:戒指颜色将是透明的。
- ring-current:环颜色将取决于父元素颜色。
- ring-black:戒指颜色为黑色。
- ring-white:戒指颜色为白色。
- ring-gray-50:戒指颜色为灰色。
- ring-red-50:戒指颜色为红色。
- ring-blue-50:戒指颜色为蓝色。
- ring-indigo-50:戒指颜色为靛蓝色。
- ring-purple-50:戒指颜色为紫色。
- ring-green-50:环颜色为绿色。
- ring-yellow-50:戒指颜色为黄色。
- ring-pink-50:戒指颜色为粉红色。
注意:颜色的值可以根据需要在 50-900 之间更改,跨度应为 100。
句法:
例子:
HTML
注意:目前浏览器不支持 Tailwind CSS Ring Color,所以对于输出,我分享输出的链接(Tailwind CSS Playground)
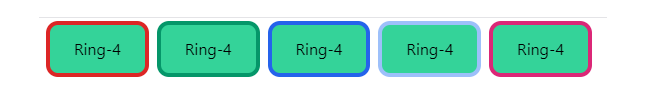
输出:

顺风环颜色