Tailwind CSS 可用于以最快和最简单的方式制作网站。
Tailwind CSS 基本上是一个实用优先的 CSS 框架,用于快速构建自定义用户界面。它是一个高度可定制的低级 CSS 框架,它为您提供了构建定制设计所需的所有构建块,而没有任何令人讨厌的固执己见的样式,您必须努力克服。
这个叫做顺风的东西的美妙之处在于它不强加设计规范或您的网站应该是什么样子,您只需将微小的组件组合在一起来构建一个独特的用户界面。 Tailwind 所做的只是获取一个“原始”CSS 文件,通过配置文件处理这个 CSS 文件,并生成一个输出。
为什么选择 Tailwind CSS?
- 更快的 UI 构建过程
- 它是一个实用程序优先的 CSS 框架,这意味着我们可以使用实用程序类来构建自定义设计,而无需像传统方法那样编写 CSS。
Tailwind CSS 的优点:
- 不再为 CSS 类和 Id 使用愚蠢的名称。
- CSS 文件中的最少代码行数。
- 我们可以定制设计来制作组件。
- 使网站响应。
- 以所需的方式进行更改。
CSS 本质上是全局的,如果在文件中进行更改,则链接到它的所有 HTML 文件中的属性都会更改。但是在 Tailwind CSS 的帮助下,我们可以使用实用程序类并进行本地更改。
安装:
方法一:通过 npm 安装 Tailwind
- 第一步:npm init -y
- 第 2 步:npm 安装 tailwindcss
- 第 3 步:使用 @tailwind 指令将 Tailwind 的基础、组件和实用程序样式注入到您的 CSS 文件中。
@顺风基地;
@tailwind 组件;
@tailwind 实用程序; - 第 4 步:npx tailwindcss init
这用于创建配置文件以自定义设计。这是一个可选步骤。 - 第五步:npx tailwindcss 构建styles.css -o output.css
这个命令用来编译 style.css 是需要编译的文件,output.css 是需要编译的文件。如果没有提前创建 output.css 文件,那么它会自动创建。
方法二:通过 CDN 使用 Tailwind
html
html
Tailwind CSS
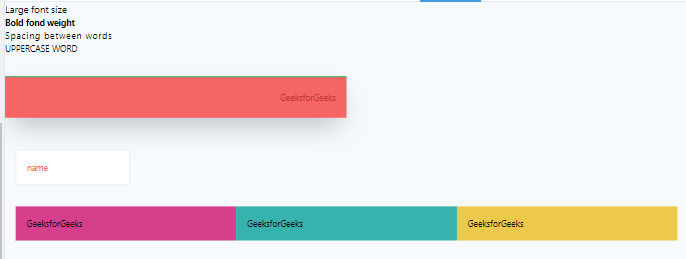
Large font size
Bold fond weight
Spacing between words
Uppercase word
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
但是在使用 CDN 时有一些限制。他们之中有一些是:
- 自定义 Tailwind 的默认主题无法使用
- 不能使用@apply、@variants 等指令
- 无法安装第三方插件
例子:
html
Tailwind CSS
Large font size
Bold fond weight
Spacing between words
Uppercase word
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
输出:

支持的浏览器:
- 谷歌浏览器
- 微软边缘
- 火狐
- 苹果浏览器