jQuery 插件使用通常需要很长时间才能正确编程的功能来增强应用程序。但是,某些插件可用于为用户提供娱乐。尽管许多专业网站可能不需要这些,但将其包含在个人博客和网站中是一项有趣的功能。
Blockrain.js插件 提供用 HTML5 和 JavaScript 创建的俄罗斯方块游戏。俄罗斯方块是一个著名的游戏,它是人们玩过和使用过的著名游戏之一。将此插件添加到您的网站将使用户更多地参与您的内容。
Blockrain.js不仅可以帮助您嵌入游戏,还可以让您自定义某些元素,例如
- 您可以更改主题以适合您网站的配色方案。
- 您可以调整正在下落的块的速度,或者随着名称的下雨而调整。
- 您可以选择添加记分牌。
- 它具有您可以添加的自动播放功能。
该插件可在其网站上以相同的名称使用,并且还有一个专门用于它的 Github 存储库和文档。
注意:在使用之前,请下载文件或 zip 文件并存储它们以在您的项目中实现。
从链接下载文件:
https://github.com/Aerolab/blockrain.jsHTML:
以下代码演示了使用 HTML 标记显示最低要求的基本页面结构。
HTML
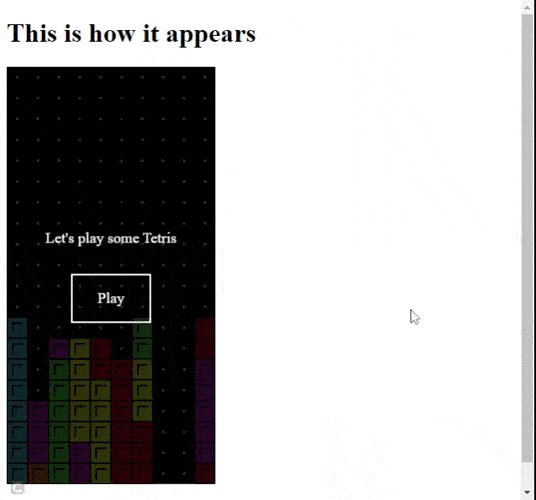
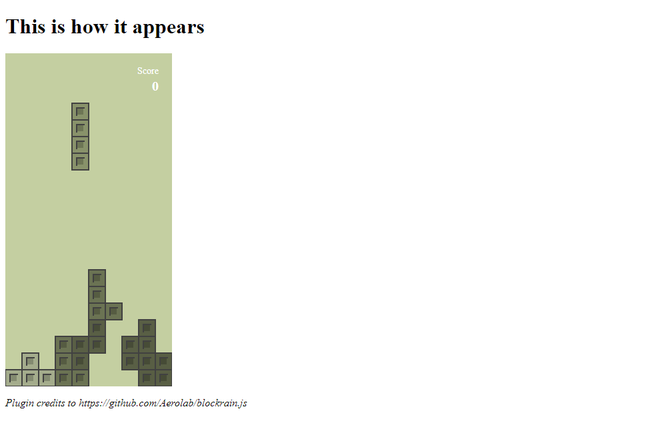
This is how it appears
Plugin credits to
https://github.com/Aerolab/blockrain.js
Javascript
HTML
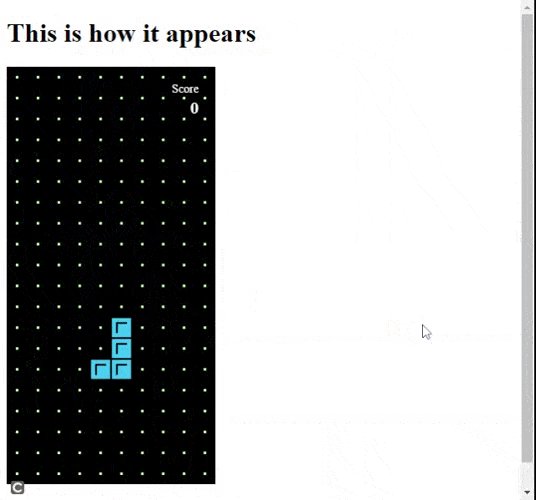
This is how it appears
Plugin credits to
https://github.com/Aerolab/blockrain.js
HTML
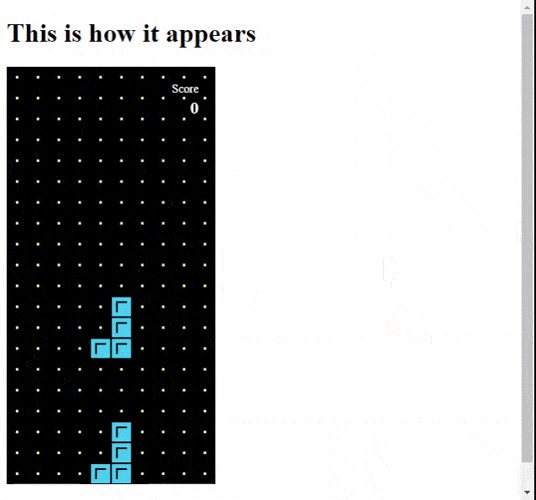
This is how it appears
Plugin credits to
https://github.com/Aerolab/blockrain.js
注意:对于 CSS 部分,样式表是由插件提供的链接。
jQuery代码:
Javascript
这涉及涉及选择器和操作的基本 jQuery 语法。
- $ 定义使用 jQuery。
- . game是 HTML 类。
最终代码:
HTML
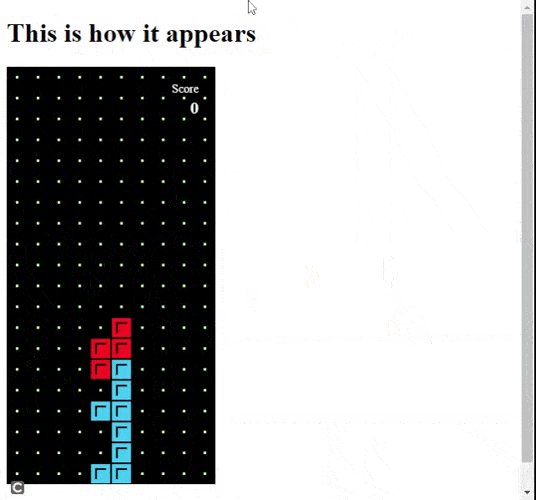
This is how it appears
Plugin credits to
https://github.com/Aerolab/blockrain.js
输出:

主题:我们可以通过添加主题或他们提供的任何内容来自定义它。让我们看看示例代码。
已经提供的选项是:
- 现代的
- 复古的
- 糖果
- vim
- 掌上游戏机
还提供了更多。
让我们将主题更改为其中之一。您需要做的就是在现有代码中添加一条语句:
HTML
This is how it appears
Plugin credits to
https://github.com/Aerolab/blockrain.js
输出:

游戏主题

复古主题
它是高度可定制的,对于喜欢添加一些有趣元素的网站,这将是它的完美插件。