简单来说,Modal 组件是一个对话框/弹出窗口,一旦点击触发按钮,就会显示在当前页面的顶部。必须记住,W3.CSS 不支持嵌套模式,因为它们会给用户带来糟糕的 UI 体验。因此,一次仅支持一个模态窗口。 W3.CSS 有两个模型类用于在模型窗口中创建和添加内容。必须注意的是,我们必须添加一个关闭按钮,因为 W3.CSS 中的模型没有一个。
|
Sr. No. |
Model Class |
Description |
|---|---|---|
|
1. |
w3-modal |
It defines the model container. |
|
2. |
w3-modal-content |
It defines the content of the model. |
按照以下示例了解如何使用 W3.CSS 创建模型:
例子:
HTML
GeeksForGeeks
GeeksForGeeks
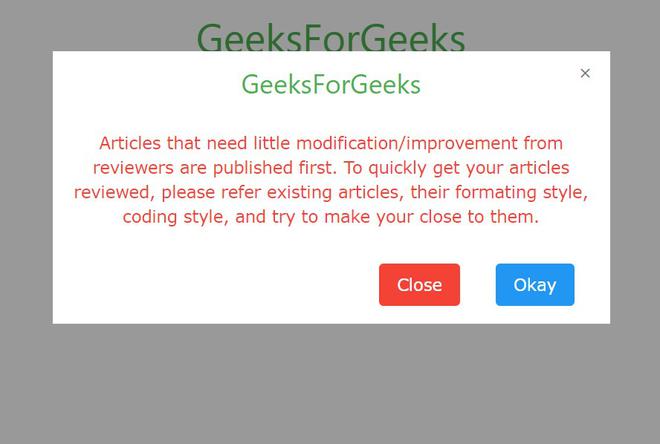
输出:
在启动 Modal 之前:

启动 Modal 后: