W3.CSS中的表单控件类列表如下:
- w3-输入
- w3-check
- w3-radio
- w3-选择
- w3-动画输入
w3-input 类:该类可用于文本、密码、数字、DateTime、DateTime-local、日期、月份、时间、星期、电子邮件、url、搜索、电话和颜色,这意味着它支持所有HTML5输入类型。它用于将输入元素的宽度设置为 100%。
例子:
HTML
GeeksForGeeks
HTML
GeeksForGeeks
HTML
GeeksForGeeks
HTML
GeeksForGeeks
HTML
GeeksForGeeks
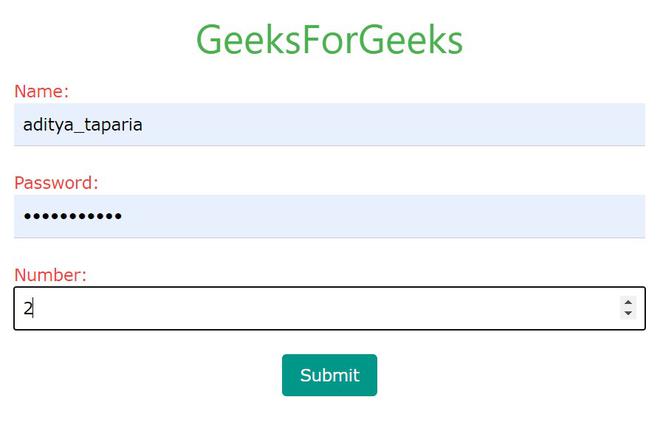
HTML
GeeksForGeeks
输出:

w3-check 类:复选框用于从提供的列表中选择任何特定项目。此类仅用于复选框。
例子:
HTML
GeeksForGeeks
输出:

上面的表单包含三个复选框。默认选中第一个选项,禁用第二个选项。要使用内联复选框,只需删除它们之间的
标签。
w3-radio 类:单选按钮用于用户从多个选项中选择唯一的选项。它类似于复选框,只是从输入类型中删除“复选框”并放置“收音机”。此类仅用于单选按钮。
例子:
HTML
GeeksForGeeks
输出:

上面的表单包含三个单选按钮。默认选中第一个选项,禁用最后一个选项。要使用内联单选按钮,只需删除它们之间的
标签。
w3-select 类:这里有两种类型的选择列表,从列表中选择单个元素和从列表中选择两个或多个元素来选择多个元素,只需按住 shift 键并一个一个选择您的项目。
示例:可能只有一个选择的选择列表。
HTML
GeeksForGeeks
输出:

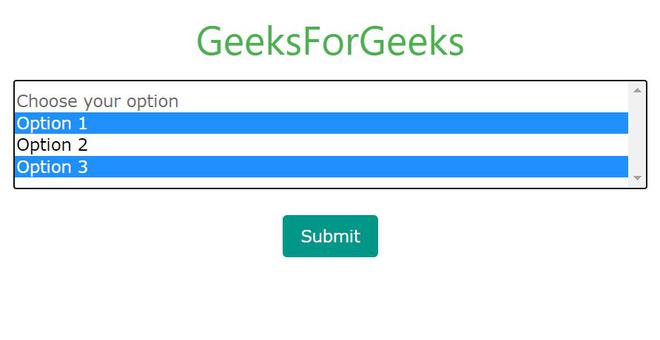
示例:可以选择多个选项的选择列表。
HTML
GeeksForGeeks
输出:

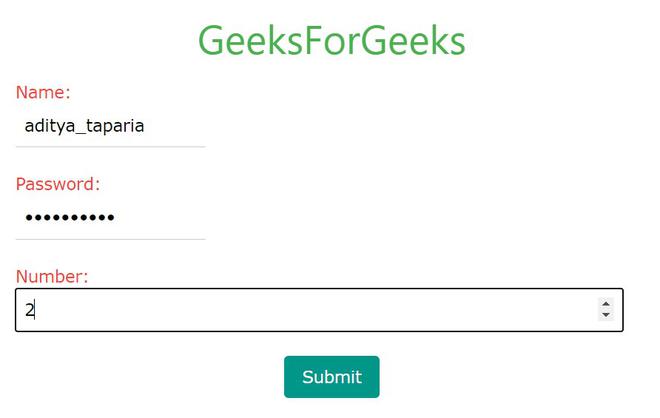
w3-animate-input 类:这个类类似于 w3-input 类,因此可以与所有 HTML5 表单元素一起使用。此类将目标元素的宽度转换为 100%。
例子:
HTML
GeeksForGeeks
输出:

您可以看到所选元素的宽度为 100%,而其他元素的宽度为 30%。