overscroll-behavior属性用于设置浏览器到达滚动区域边界时的行为。此属性可用于防止在有多个滚动区域的页面中进行不必要的滚动。它是overscroll-behavior-x和overscroll-behavior-y属性的简写。
句法:
overscroll-behavior: auto | contain | none | initial | inherit属性值:
- auto:用于将滚动行为设置为默认。即使到达元素的边界,整个页面和元素也会滚动。它是默认值。
例子:
CSS | overscroll-behavior GeeksforGeeks
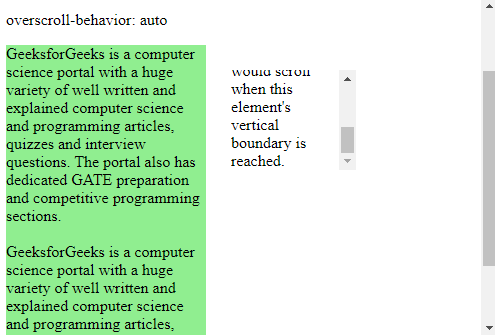
CSS | overscroll-behavioroverscroll-behavior: auto
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached.输出:向下滚动较小的元素

- 包含:它用于将滚动行为设置为仅在使用的元素上默认。在元素到达边界后进一步滚动元素不会滚动其后面的元素。在相邻的滚动区域中不会发生滚动链接。
例子:
CSS | overscroll-behavior GeeksforGeeks
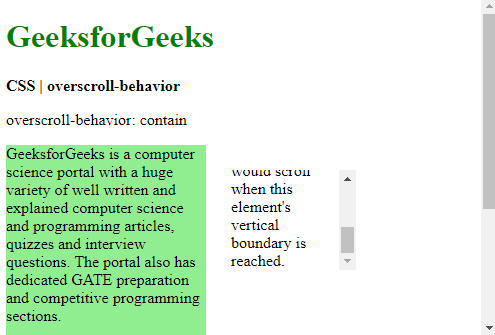
CSS | overscroll-behavioroverscroll-behavior: contain
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached.输出:向下滚动较小的元素

- none:它用于防止在所有元素上滚动链接。还防止了默认的滚动溢出行为。
例子:
CSS | overscroll-behavior GeeksforGeeks
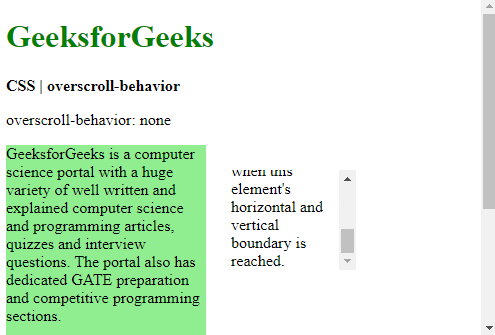
CSS | overscroll-behavioroverscroll-behavior: none
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached.输出:向下滚动较小的元素

-
初始:用于将过度滚动行为设置为默认值。
例子:
CSS | overscroll-behavior GeeksforGeeks
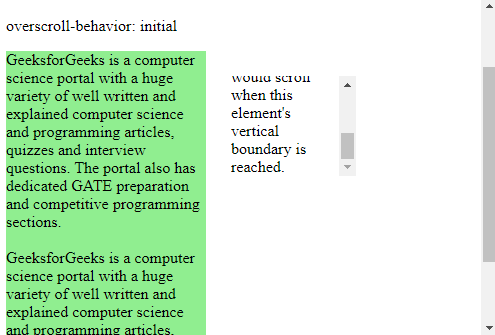
CSS | overscroll-behavioroverscroll-behavior: initial
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached.输出:向下滚动较小的元素

-
inherit:用于设置从父级继承的滚动行为。
支持的浏览器: overscroll-behavior属性支持的浏览器如下:
- 铬 63.0
- 火狐 59.0
- 边缘 18.0
- 歌剧 50.0