这个类在顺风 CSS 中接受很多值,其中所有属性都以类的形式覆盖。通过使用这个类,我们可以设置任何元素的不透明度。在 CSS 中,我们通过使用 CSS Opacity 属性来做到这一点。
不透明度等级:
- opacity-0:控制元素的不透明度。
注意:不透明度的数量可以在 0 到 100 之间更改,跨度为 5。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Opacity Class
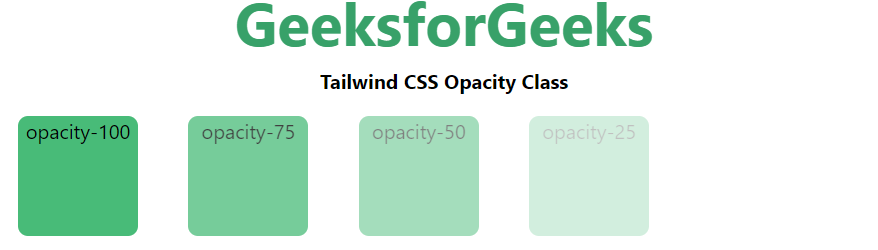
opacity-100
opacity-75
opacity-50
opacity-25
opacity-0
输出:

Tailwind CSS 不透明度类