不透明度是描述元素透明度的元素的属性。
图像不透明度:图像中使用不透明度属性来描述图像的透明度。不透明度的值介于 0.0 到 1.0 之间,其中低值代表高透明度,高值代表低透明度。不透明度的百分比计算为不透明度% = 不透明度* 100
例子:
Opacity property
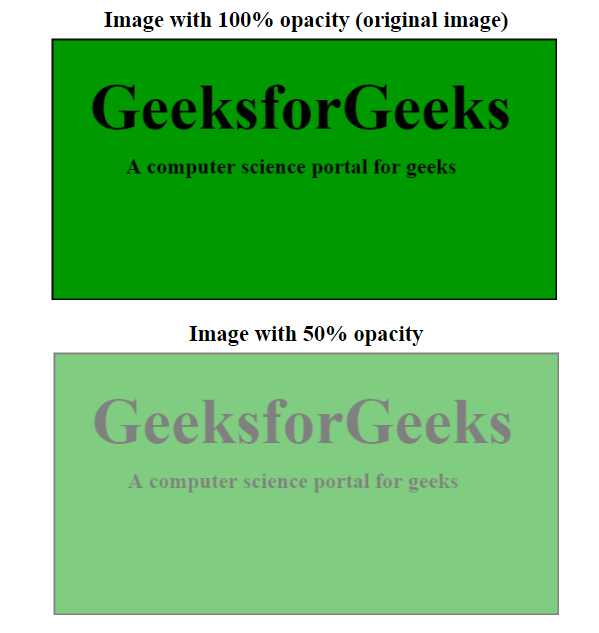
Image with 100% opacity (original image)

Image with 50% opacity

输出: 
图像悬停不透明度:当鼠标放在图像上时,悬停不透明度属性会应用于图像,否则不透明度属性会发生变化。
通过首先将不透明度设置为较高的值,然后将其悬停在其上方时将其降低,不透明度的值可以轻松地逆转该过程,例如:
.hightolow {
opacity: 1.0;
}
.hightolow:hover {
opacity: 0.5;
}
例子:
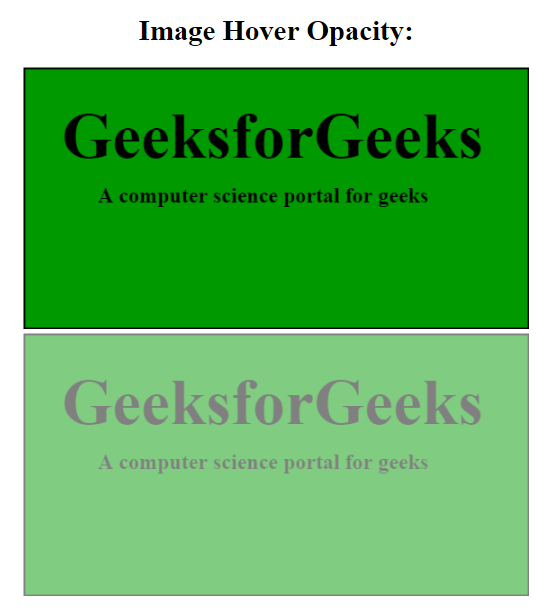
Image Hover Opacity
Image Hover Opacity:


输出: 
透明框和使用 RGBA 值的透明度:在透明框中,子属性从父属性继承属性,但在使用 RGBA 的透明度的情况下,仅使用或应用不透明度属性来为元素的背景添加透明度。
例子:
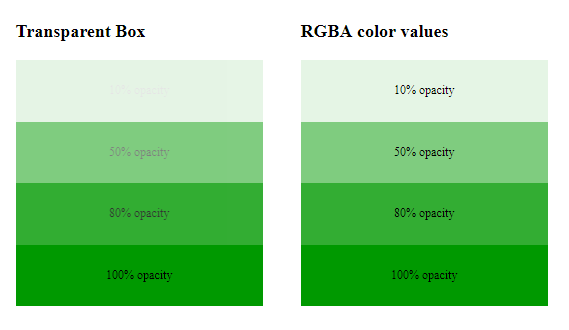
Transparent box
Transparent Box
10% opacity
50% opacity
80% opacity
100% opacity
RGBA color values
10% opacity
50% opacity
80% opacity
100% opacity

透明框中的文本: opacity 属性可用于减少或增加框的不透明度,并将文本放入其中以制作最令人震惊的帖子。
例子:
GeeksforGeeks
输出: 