justify-self属性用于指定内容位置与 CSS 网格中适当轴的对齐方式。
句法:
justify-self: stretch | normal | auto | baseline | start | end | center | flex-start | flex-end | self-start | self-end | left | right | safe | unsafe
属性值:
- 拉伸:这是该属性的默认值,它使内容填充单元格的整个宽度。
- 正常:这是微不足道的属性,即在块级布局和替换的绝对定位框中表现为开始,在其他绝对定位框中拉伸,在表格和弹性布局中,它被忽略,在网格布局中作为拉伸,除了在少数情况下想用宽高比盒,其中它充当起始值。
- auto:它是位于父元素中的 justify-items 属性使用的值或默认为正常值。它是默认值。
- 基线:它使当前框的第一个或最后一个基线集的对齐基线与其基线共享组中所有框的共享第一个或最后一个基线集中的相应基线对齐。第一个基线的回退值是开始,最后一个基线的回退值是结束。
- start :它允许内容与单元格的左侧对齐。
- end:它允许内容与单元格的右侧对齐。
- center :它允许内容与单元格的中心对齐。
- 柔性启动:这是一样的起始值。
- flex-end:与结束值相同。
- 自启动:它在项目的开头将项目与已对齐容器的左侧对齐。
- self-end:将项目向右对齐 位于项目末尾的对齐容器。
- left:它使物品包与对齐容器的左侧齐平。如果属性的轴与内联轴不平行,则它的作用与start 相同。
- right:它使物品包与对齐容器的右侧齐平。如果属性的轴与内联轴不平行,则它的作用与end 相同。
- 安全:它使 项目对齐仿佛项溢出对准容器起始值。
- 不安全:无论对齐容器和项目的相对大小如何,它都会使项目对齐为给定的值。
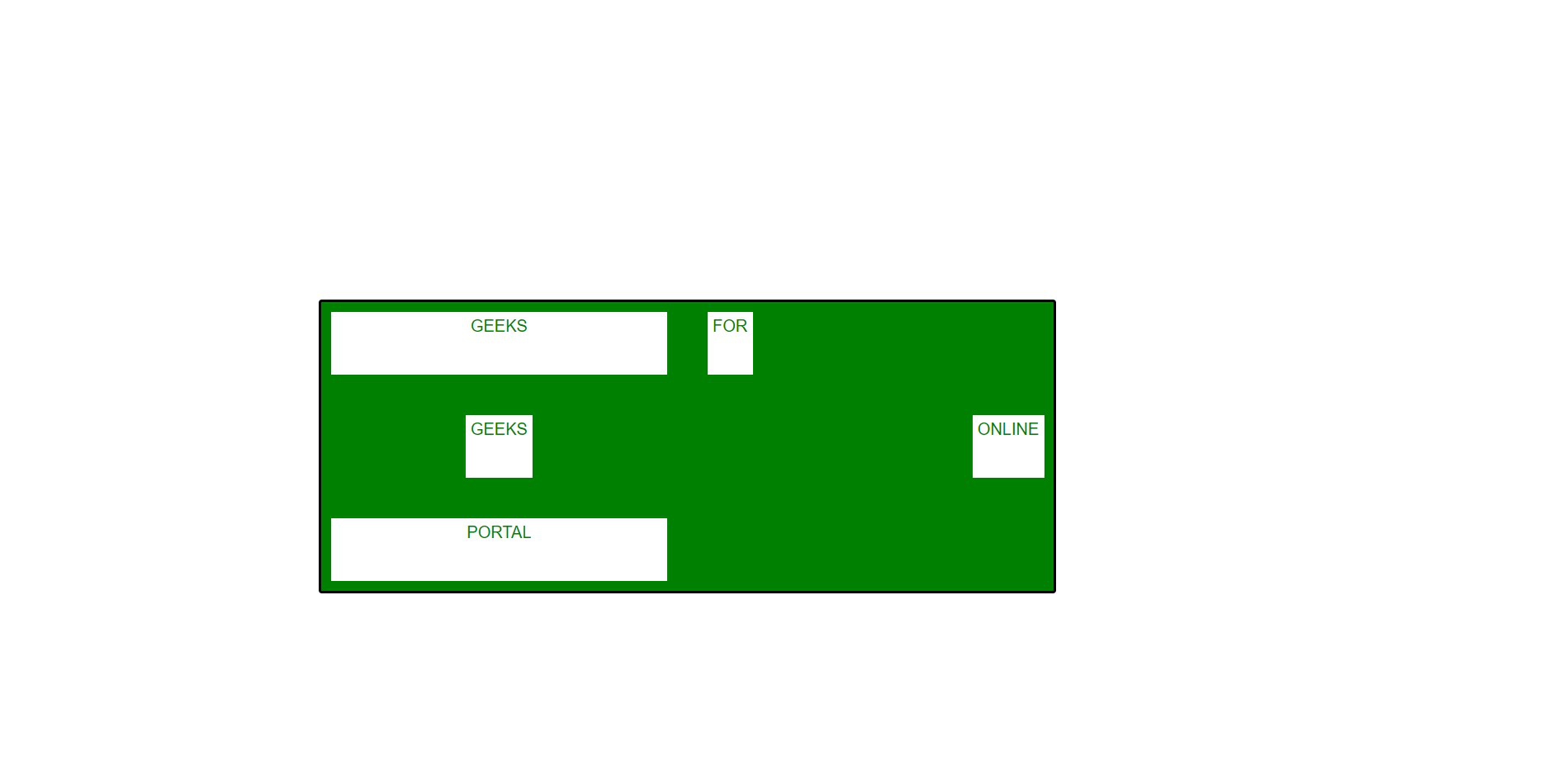
示例 1:在此示例中, justify-self 不用于对齐。
HTML
GEEKS
FOR
GEEKS
ONLINE
PORTAL
HTML
GEEKS
FOR
GEEKS
ONLINE
PORTAL
输出:

示例 2:在此示例中,一些 justify-self 值用于对齐。
HTML
GEEKS
FOR
GEEKS
ONLINE
PORTAL
输出:

支持的浏览器:
- 谷歌浏览器
- 火狐
- 歌剧
- 苹果Safari