CSS 中的align-self 属性用于以多种不同的方式对齐灵活容器中的选定项,例如 flex-end、center、flex-start 等。
句法:
align-self: auto|stretch|center|flex-start|flex-end|baseline|
initial;默认值 :
- 汽车
属性值:
auto:该属性用于继承其父容器的 align-items 属性,如果没有父容器则拉伸。它是一个默认值。
- 句法:
align-self: auto;- 例子:
html
CSS | align-self Property
GeeksForGeeks
align-self:auto;
Geeks
For
Geeks
Sudo
Placement
html
CSS | align-self Property
GeeksForGeeks
align-self:stretch;
Geeks
For
Geeks
Sudo
Placement
html
CSS | align-self Property
GeeksForGeeks
align-self:center;
Geeks
For
Geeks
Sudo
Placement
html
CSS | align-self Property
GeeksForGeeks
align-self:flex-start;
Geeks
For
Geeks
Sudo
Placement
html
CSS | align-self Property
GeeksForGeeks
align-self:flex-end;
Geeks
For
Geeks
Sudo
Placement
html
CSS | align-self Property
GeeksForGeeks
align-self:baseline;
Geeks
For
Geeks
Sudo
Placement
html
CSS | align-self Property
GeeksForGeeks
align-self:initial;
Geeks
For
Geeks
Sudo
Placement
- 输出:

拉伸:此属性用于定位元素以适合容器。
- 句法:
align-self: stretch;- 例子:
html
CSS | align-self Property
GeeksForGeeks
align-self:stretch;
Geeks
For
Geeks
Sudo
Placement
- 输出:

中心:该属性用于将项目放置在柔性容器的中心。
- 句法:
align-self: center;- 例子:
html
CSS | align-self Property
GeeksForGeeks
align-self:center;
Geeks
For
Geeks
Sudo
Placement
- 输出:

- 句法:
align-self: flex-start;- 例子:
html
CSS | align-self Property
GeeksForGeeks
align-self:flex-start;
Geeks
For
Geeks
Sudo
Placement
- 输出:

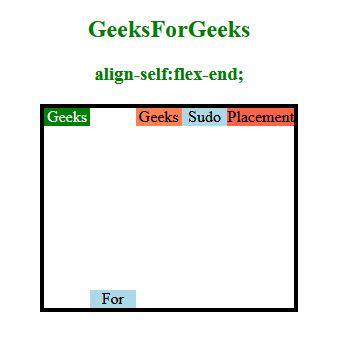
flex-end:该属性用于将选定项定位在柔性容器的末端。
- 句法:
align-self: flex-end;- 例子:
html
CSS | align-self Property
GeeksForGeeks
align-self:flex-end;
Geeks
For
Geeks
Sudo
Placement
- 输出:

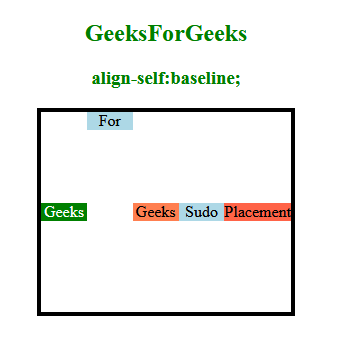
基线:项目放置在柔性容器的基线处。
- 句法:
align-self: baseline;- 例子:
html
CSS | align-self Property
GeeksForGeeks
align-self:baseline;
Geeks
For
Geeks
Sudo
Placement
- 输出:

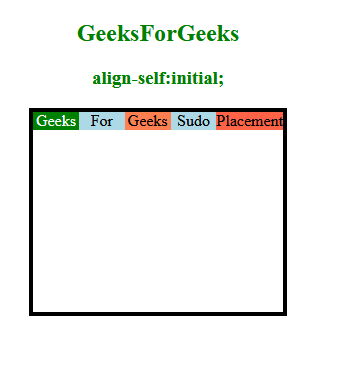
初始:将属性设置为其正常位置。它是默认值。
- 句法:
align-self: initial;- 例子:
html
CSS | align-self Property
GeeksForGeeks
align-self:initial;
Geeks
For
Geeks
Sudo
Placement
- 输出:

支持的浏览器: CSS支持的浏览器 |下面列出了align-self 属性:
`
- 谷歌浏览器 21.0
- 浏览器 11.0
- 火狐 28.0
- 歌剧 12.1
- Safari 9.0, 7.0 -webkit-