这个类在顺风 CSS 中接受多个值。所有属性都以类形式覆盖。它是 CSS border-radius 属性的替代品。该类用于设置边界半径。
边界半径类:
- 四舍五入-无
- 圆角 sm
- 四舍五入
- 四舍五入
- 四舍五入的lg
- 圆角-xl
- 圆形 2xl
- 圆形 3xl
- 四舍五入
- 四舍五入-无
- 四舍五入-r-none
- 四舍五入-b-无
- 四舍五入-无
- 圆角-t-sm
- 圆角-r-sm
- 圆角-b-sm
- 圆角-l-sm
- 四舍五入-t
- 圆角-r
- 圆角-b
- 四舍五入-l
- 四舍五入-t-md
- 圆角-r-md
- 圆角-b-md
- 四舍五入-l-md
- 四舍五入-t-lg
- 圆角-r-lg
- 圆角-b-lg
- 四舍五入-l-lg
- 圆角-t-xl
- 圆角-r-xl
- 圆角-b-xl
- 圆角-l-xl
- 圆角-t-2xl
- 圆角-r-2xl
- 圆形-b-2xl
- 圆形-l-2xl
- 圆形 t-3xl
- 圆角-r-3xl
- 圆形-b-3xl
- 圆形-l-3xl
- 四舍五入
- 四舍五入
- 四舍五入
- 四舍五入
- 四舍五入-tl-none
- 四舍五入的tr-none
- 圆角无
- 四舍五入-bl-无
- 圆角tl-sm
- 圆角 tr-sm
- 圆角-br-sm
- 圆角 bl-sm
- 四舍五入-tl
- 四舍五入的tr
- 圆形-br
- 四舍五入的bl
- 四舍五入-tl-md
- 四舍五入-tr-md
- 圆角-br-md
- 四舍五入的BL-MD
- 圆角tl-lg
- 四舍五入的tr-lg
- 圆角 br-lg
- 四舍五入的bl-lg
- 圆角-tl-xl
- 圆角-tr-xl
- 圆角-br-xl
- 圆角-bl-xl
- 圆形 tl-2xl
- 圆形 tr-2xl
- 圆形-br-2xl
- 圆形 bl-2xl
- 圆形 tl-3xl
- 圆形 tr-3xl
- 圆形-br-3xl
- 圆形 bl-3xl
- 四舍五入
- 四舍五入
- 四舍五入
- 四舍五入
圆角:在本节中,涵盖了用于创建圆角的类,如 rounded-sm、rounded-md、rounded-lg 等,但不包括完全圆形或药丸形状。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Border Radius Class
rounded-none
rounded
rounded-sm
rounded-md
rounded-lg
rounded-xl
HTML
GeeksforGeeks
Tailwind CSS Border Radius Class
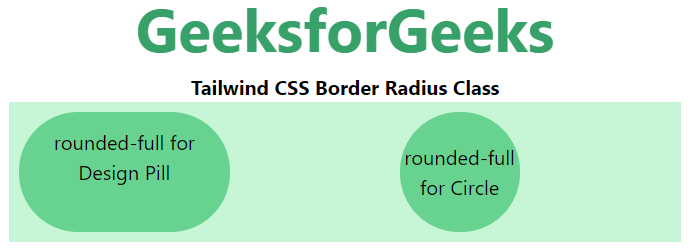
rounded-full for Design Pill
rounded-full for Circle
HTML
GeeksforGeeks
Tailwind CSS Border Radius Class
rounded-t-lg
rounded-r-lg
rounded-l-lg
rounded-b-lg
HTML
GeeksforGeeks
Tailwind CSS Border Radius Class
rounded-tl-lg
rounded-tr-lg
rounded-bl-lg
rounded-br-lg
输出:

Pills and circles:在本节中,涵盖了用于创建完整圆形和圆形完整类的药丸类。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Border Radius Class
rounded-full for Design Pill
rounded-full for Circle
输出:

分别对边进行四舍五入:在本节中,涵盖了所有用于创建圆形的一侧的类,如 rounded-t-lg、rounded-r-lg、rounded-b-lg 等。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Border Radius Class
rounded-t-lg
rounded-r-lg
rounded-l-lg
rounded-b-lg
输出:

单独圆角:在本节中,涵盖了所有用于创建圆角的类,如 rounded-tl-lg、rounded-tr-lg、rounded-br-lg 等。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Border Radius Class
rounded-tl-lg
rounded-tr-lg
rounded-bl-lg
rounded-br-lg
输出:
