shape-outside属性用于定义相邻内联内容可以环绕的形状。它可用于定义复杂的形状,包括可用于环绕文本而不是简单框的图像。
句法:
shape-outside: | | | none | initial | inherit 属性值:
- basic-shape:用于定义计算浮动区域时应使用的形状。可以使用支持的功能之一创建形状:
- circle():用于制作圆形。
- ellipse():用于制作椭圆形状。
- inset():用于制作矩形形状。
- 多边形():用于制作具有超过 3 个顶点的形状。
- path():用于创建具有直线、圆弧或曲线的形状。
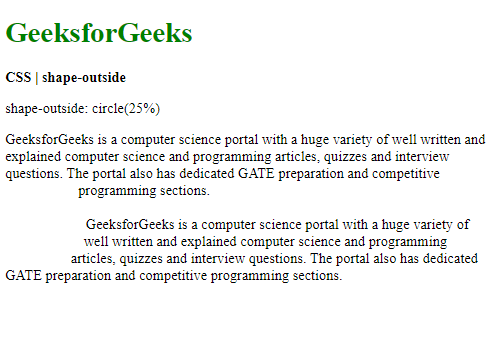
示例 1:此示例实现 circle()函数。
CSS | shape-outside GeeksforGeeks
CSS | shape-outsideshape-outside: circle(25%)
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.输出:

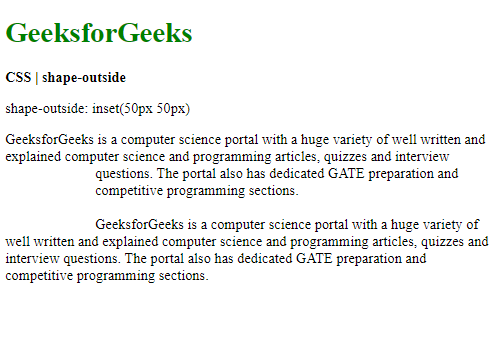
示例 2:此示例实现了 inset()函数。
CSS | shape-outside GeeksforGeeks
CSS | shape-outsideshape-outside: inset(50px 50px)
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.输出:

- shape-outside:用于定义使用哪一种盒模型定位形状内部。在定义形状值后使用这些值。有 4 个值可以使用:
- margin-box:用于定义外边距边缘包围的形状。角半径是根据边界半径和边距值确定的。这是将使用的默认值。
- border-box:用于定义被外边距边缘包围的形状。遵循默认的边界半径整形规则。
- padding-box:用于定义由外边填充边缘包围的形状。遵循默认的边界半径整形规则。
- content-box:用于定义内容边缘包围的形状。
- image:用于指定要提取alpha值以计算浮点区域的图像。 url()函数可用于定义图像。也可以使用渐变代替图像。
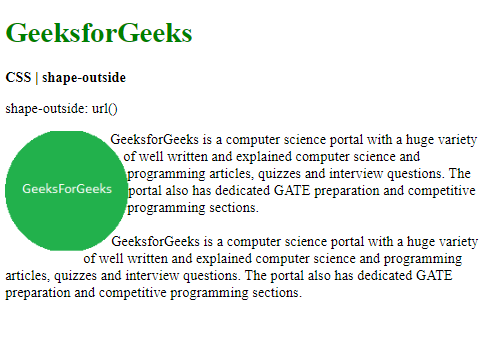
例子:
CSS | shape-outside GeeksforGeeks
CSS | shape-outsideshape-outside: url()
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.输出:

- none:用于设置属性没有浮动区域。内联内容默认环绕边距框。
- initial:用于将属性设置为其默认值。
- 继承:用于设置属性从其父级继承。
支持的浏览器: shape-outside属性支持的浏览器如下:
- 铬 37
- 火狐 62
- Safari 10.1
- 歌剧24