CSS 中的Hyphens 属性告诉我们应该如何将单词连字符以在单词中创建软换行机会。
句法:
hyphens: none|manual|auto|initial|inherit;属性值:
- none:这个属性意味着单词没有连字符。
- 手册:这是默认的属性值。这意味着仅当单词中的字符暗示连字机会时才对单词进行连字符。
- auto:这个属性让算法在适当的断字点断词。
- initial:初始属性值将属性设置为其默认值。
- 继承:它从其父元素继承属性。
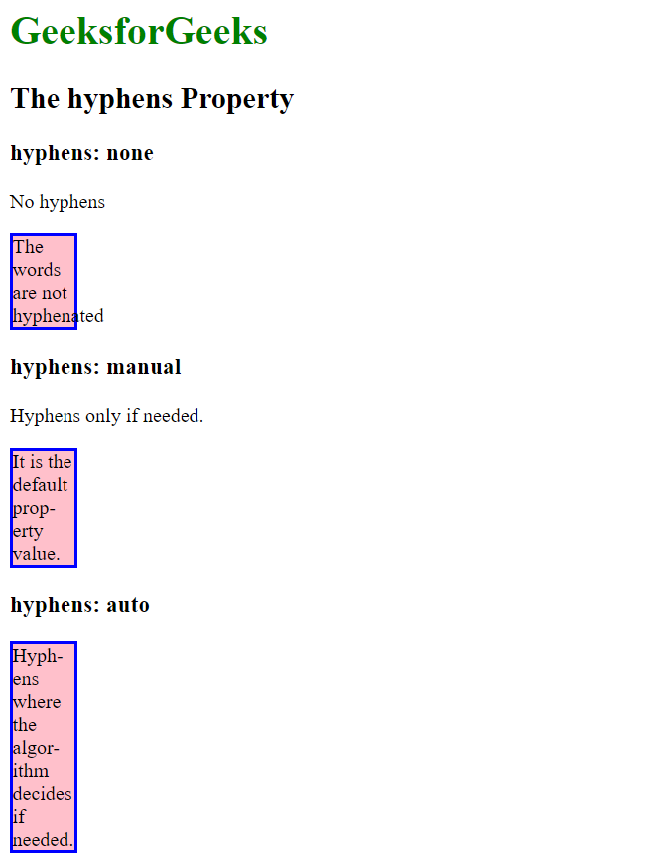
示例 1:
CSS | hyphens Property
GeeksforGeeks
The hyphens Property
hyphens: none
No hyphens
The words are not hyphenated
hyphens: manual
Hyphens only if needed.
It is the default prop-erty value.
hyphens: auto
Hyph-ens where the algor-ithm decides if needed.
输出: 
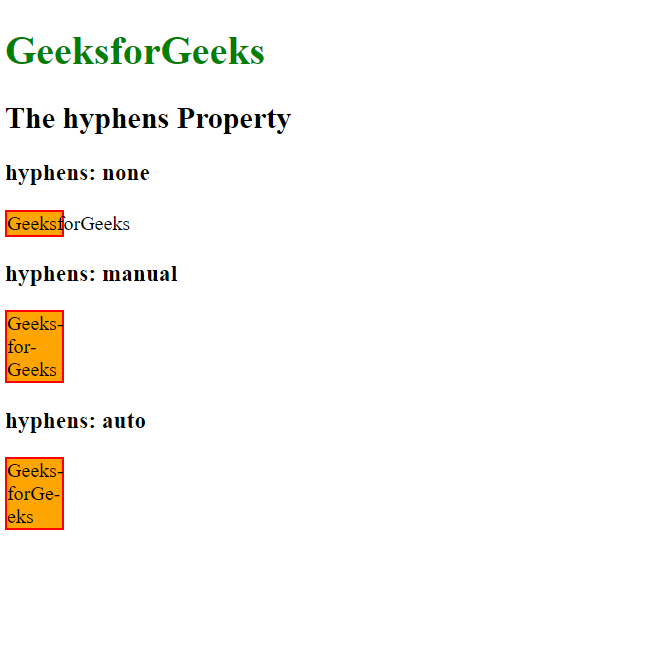
示例 2:
CSS | hyphens Property
GeeksforGeeks
The hyphens Property
hyphens: none
GeeksforGeeks
hyphens: manual
Geeks-for-Geeks
hyphens: auto
Geeks-forGe-eks
输出: 
支持的浏览器: CSS支持的浏览器|连字符属性如下:
- 谷歌浏览器 55.0
- Internet Explorer 10.0 -ms-
- Mozilla 火狐 43.0
- 歌剧 44.0
- Safari 5.1 -webkit-