📅 最后修改于: 2021-08-31 08:09:42 🧑 作者: Mango
scrollbar-width属性用于设置元素滚动条显示时的宽度或厚度。此属性可用于用户界面需要更突出显示元素并缩小滚动条宽度为元素提供更多空间的页面。
这是目前的实验属性,可能不支持某些主要浏览器。
句法:
scrollbar-width: auto | thin | none | initial | inherit
属性值:
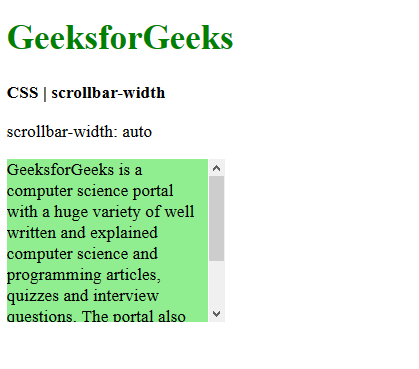
- auto:用于设置浏览器自动设置的滚动条宽度。它是默认值。
例子:
CSS | scrollbar-width property
GeeksforGeeks
CSS | scrollbar-width
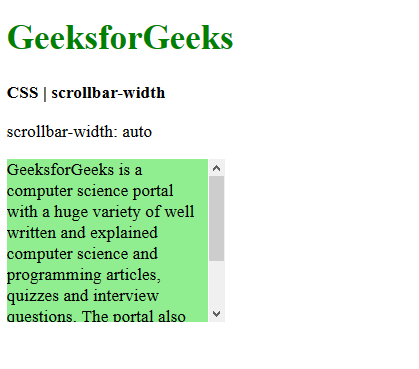
scrollbar-width: auto
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions. The portal also
has dedicated GATE preparation and
competitive programming sections.
输出:

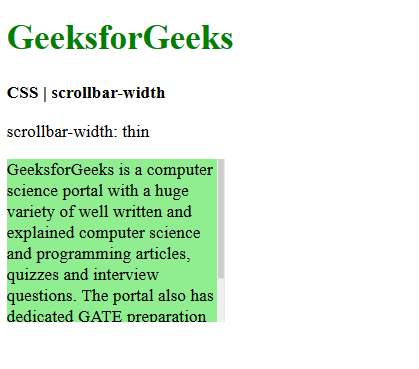
- Thin:用于将滚动条宽度设置为默认滚动条的更细变体。
例子:
CSS | scrollbar-width
GeeksforGeeks
CSS | scrollbar-width
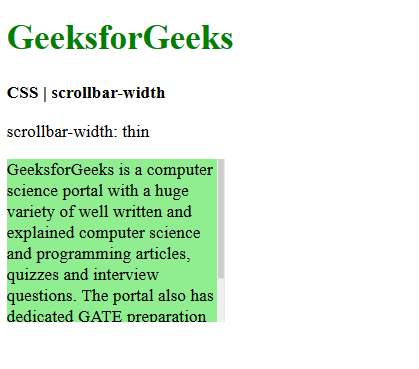
scrollbar-width: thin
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions. The portal also
has dedicated GATE preparation and
competitive programming sections.
输出:

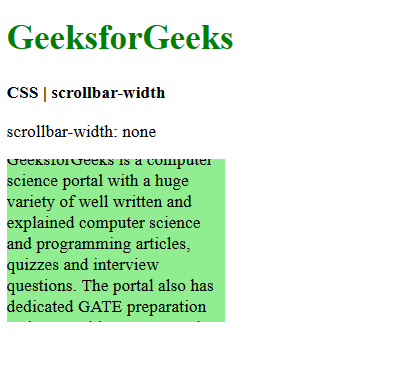
- none:用于完全隐藏滚动条,但内容仍可滚动。
例子:
CSS | scrollbar-width
GeeksforGeeks
CSS | scrollbar-width
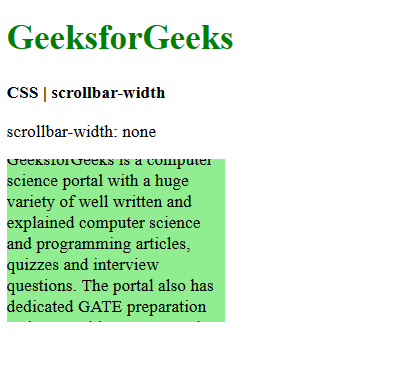
scrollbar-width: none
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions. The portal also
has dedicated GATE preparation and
competitive programming sections.
输出:

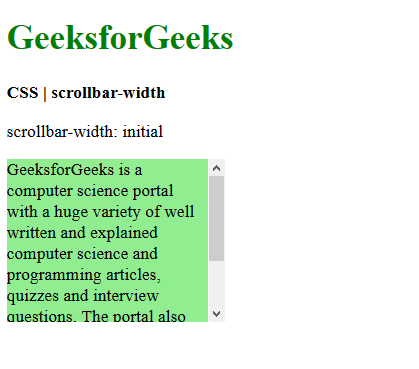
- initial:用于将滚动条宽度设置为其默认值。
例子:
CSS | scrollbar-width
GeeksforGeeks
CSS | scrollbar-width
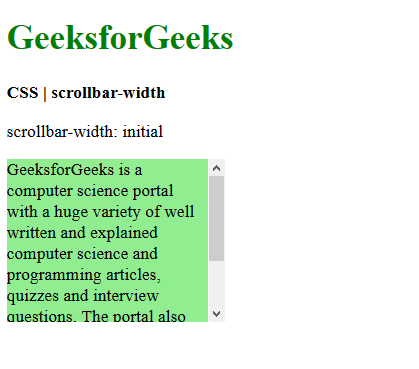
scrollbar-width: initial
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions. The portal also
has dedicated GATE preparation and
competitive programming sections.
输出:

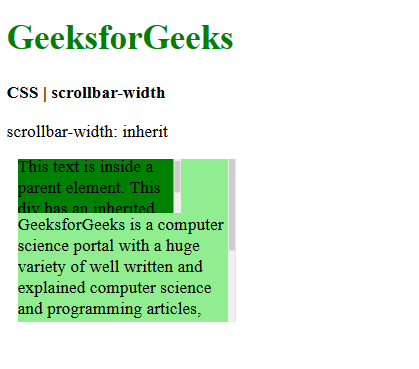
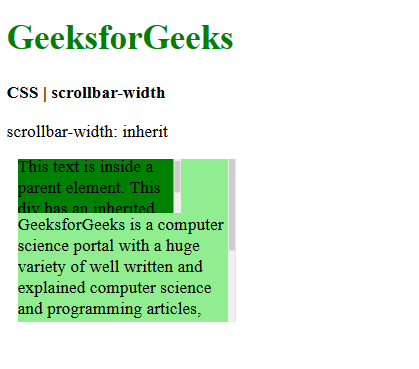
- 继承:用于从其父级继承滚动条宽度。
例子:
CSS | scrollbar-width
GeeksforGeeks
CSS | scrollbar-width
scrollbar-width: inherit
输出:

支持的浏览器: scrollbar-width属性支持的浏览器如下: