CSS 中的 border-width 属性用于设置元素所有四个边的边框宽度。 border-width 属性是四个属性的组合
句法:
border-width: length|thin|medium|thick|initial|inherit属性值:
- length:用于设置边框的宽度。它不接受负值。
- Thin:用于设置元素顶部的细边框。
- medium:用于设置中等大小的上边框。它是默认值。
- 厚:用于设置粗顶边框。
- initial:用于设置border-top-width为默认值。
- 继承:此属性是从其父级继承的。
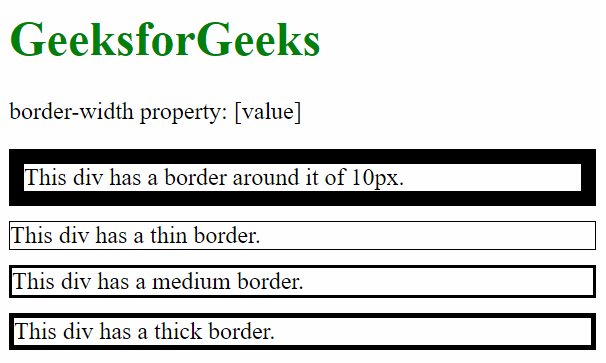
示例 1:此示例将所有边的边框宽度设置为单个值。
边框宽度:val;
- 边框顶部宽度:val;
- 边界右宽度:val;
- 边框底部宽度:val;
- 边界左宽度:val;
HTML
border-width property
GeeksforGeeks
border-width property: [value]
This div has a border around it of 10px.
This div has a thin border.
This div has a medium border.
This div has a thick border.
HTML
border-width property
GeeksforGeeks
border-width property: [value] [value]
This div has a border of 5px on the top and
bottom, and 30px on the left and right.
This div has a thin border on the top and bottom,
and thick border on the left and right.
HTML
border-width property
GeeksforGeeks
border-width property: [value] [value] [value]
This div has a 5px border on the top, 30px on
the left and right, and 15px on the bottom.
This div has a thin border on the top, a thick
border on the left and right, and a medium
border on the bottom.
HTML
border-width property
GeeksforGeeks
border-width property:
[value] [value] [value] [value]
This div has a border of 5px on the top,
30px on the right, 15px on the bottom,
and 2px on the left.
This div has a thin border on the top, thick
border on right, medium border on the bottom,
and thin border on the left.
HTML
border-width property
GeeksforGeeks
border-width property: initial
This div has the default border width,
which is the medium border.
HTML
border-width property
GeeksforGeeks
border-width property: inherit
This is the parent div.
This div inherits the border width
from the parent.
输出:

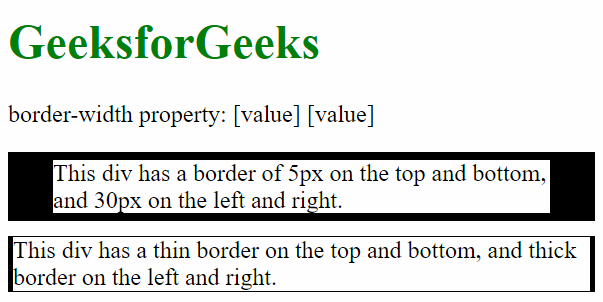
示例 2:此示例包含两个边框宽度值。
边界宽度:val1 val2;
- 边框顶部宽度:val1;
- 边框右宽度:val2;
- 边框底部宽度:val1;
- 边框左宽度:val2;
HTML
border-width property
GeeksforGeeks
border-width property: [value] [value]
This div has a border of 5px on the top and
bottom, and 30px on the left and right.
This div has a thin border on the top and bottom,
and thick border on the left and right.
输出:

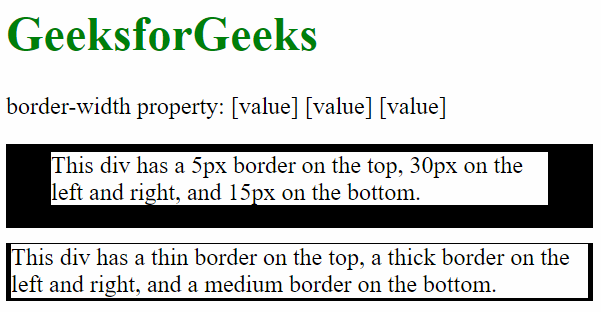
示例 3:此示例将 border-width 设置为三个值。
边界宽度:val1 val2 val3;
- 边框顶部宽度:val1;
- 边框右宽度:val2;
- 边框底部宽度:val3;
- 边框左宽度:val2;
HTML
border-width property
GeeksforGeeks
border-width property: [value] [value] [value]
This div has a 5px border on the top, 30px on
the left and right, and 15px on the bottom.
This div has a thin border on the top, a thick
border on the left and right, and a medium
border on the bottom.
输出:

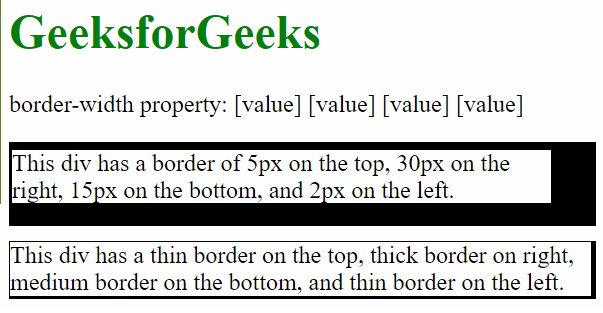
示例 4:此示例包含四个值到 border-width 属性。
边界宽度:val1 val2 val3 val4;
- 边框顶部宽度:val1;
- 边框右宽度:val2;
- 边框底部宽度:val3;
- 边界左宽度:val4;
HTML
border-width property
GeeksforGeeks
border-width property:
[value] [value] [value] [value]
This div has a border of 5px on the top,
30px on the right, 15px on the bottom,
and 2px on the left.
This div has a thin border on the top, thick
border on right, medium border on the bottom,
and thin border on the left.
输出:

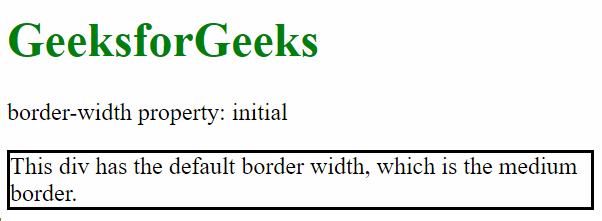
例 5:本例描述了 border-width 属性的初始值。
HTML
border-width property
GeeksforGeeks
border-width property: initial
This div has the default border width,
which is the medium border.
输出:

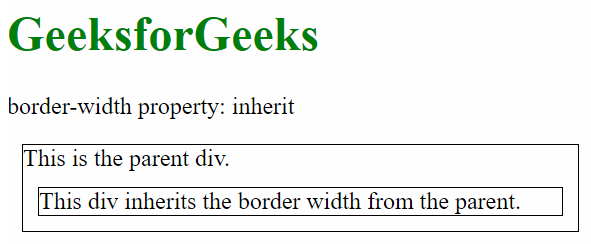
示例 6:此示例描述了继承属性。
HTML
border-width property
GeeksforGeeks
border-width property: inherit
This is the parent div.
This div inherits the border width
from the parent.
输出:

支持的浏览器: border-width 属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 火狐 1.0
- 浏览器 4.0
- 苹果 Safari 1.0
- 歌剧 3.5