它是一个 CSS 属性,用于增加或减少单词之间的空白。此属性只能有两个值,它们是 normal 和 length。
句法:
word-spacing: normal|length|initial|inherit;
属性值:
- 正常:它定义了单词之间的正常间距,即 0.25em。这是默认值。
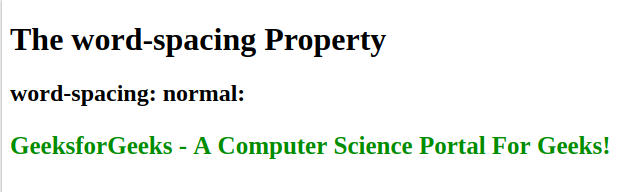
例子:CSS | word-spacing Property The word-spacing Property
word-spacing: normal:
This is some text. This is some text.
输出:

- 长度:它定义了单词之间的额外空间(以 px、pt、cm、em 等为单位)。负值也是允许的。
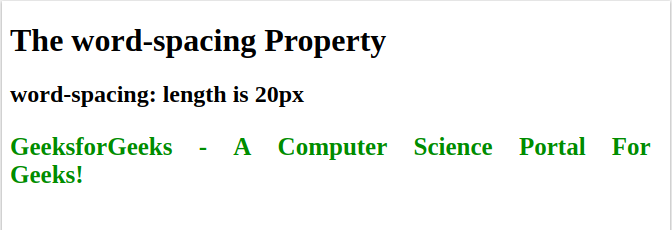
例子:CSS | word-spacing Property The word-spacing Property
word-spacing: length is 20px
GeeksforGeeks - A Computer Science Portal For Geeks!
输出:

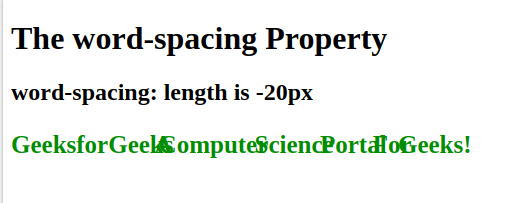
示例:长度到负值
CSS | word-spacing Property The word-spacing Property
word-spacing: length is -20px
GeeksforGeeks - A Computer Science Portal For Geeks!
输出:

支持的浏览器: word-spacing 属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 6.0
- 火狐 1.0
- 歌剧 3.5
- Safari 1.0