该属性用于指定用户是否可以选择文本。
注意:双击某些文本将被选中/突出显示,但此属性可用于防止这种情况。
句法:
user-select: auto|none|text|all;适当的价值:
- auto:它有默认值,即用户可以选择文本。
句法:
user-select: auto;例子:
user-select property GeeksforGeeks
user-select:auto;
GeeksforGeeks: A computer science portal for geeks输出:

- none:用于防止用户选择文本,意味着用户无法自行选择文本。
句法:
user-select: none;例子:
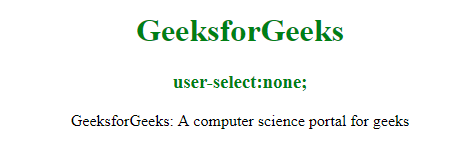
user-select property GeeksforGeeks
user-select:none;
GeeksforGeeks: A computer science portal for geeks输出:

- text:此属性使用户可以选择文本。它不提供阻止用户选择文本的功能。
句法:
user-select: text;例子:
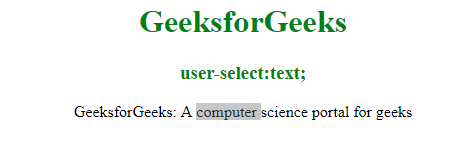
user-select property GeeksforGeeks
user-select:text;
GeeksforGeeks: A computer science portal for geeks输出:

- all:用于只需单击鼠标而不是双击即可选择文本。
句法:
user-select: all;例子:
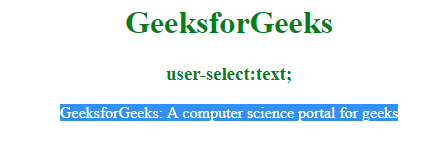
user-select property GeeksforGeeks
user-select:text;
GeeksforGeeks: A computer science portal for geeks输出:

支持的浏览器:用户选择属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器