圆角元素是一个 CSS 属性。 border-radius 属性用于设置边界半径。

圆角属性:
句法:
border-radius: 1-4 length|% / 1-4 length|%|initial|inherit;
border-radius: border-radius 属性可以包含一个、两个、三个或四个值。
- 边框半径:35px;它用于设置每个角的边界半径。它是四个属性的组合:border-top-left-radius、border-top-right-radius、border-bottom-left-radius、border-bottom-right-radius。它将所有角设置为相同的值。
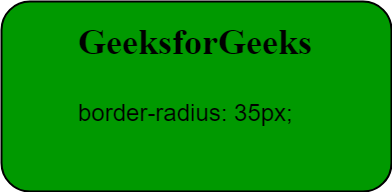
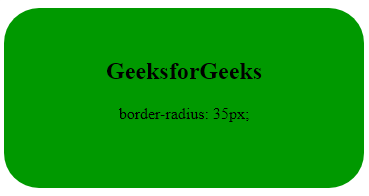
例子:Rounded Corners GeeksforGeeks
border-radius: 35px;
输出:

- 边框半径:20px 40px;此属性用于将第一个值设置为左上角和右下角,将第二个值设置为右上角和左下角。
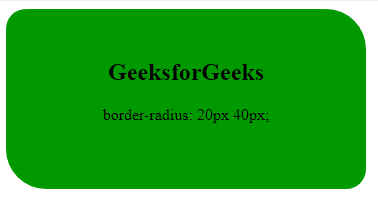
例子:Rounded Corners GeeksforGeeks
border-radius: 20px 40px;
输出:

- 边框半径:20px 40px 60px;此属性用于将第一个值设置为左上角,将第二个值应用于右上角和左下角,将第三个值应用于右下角。
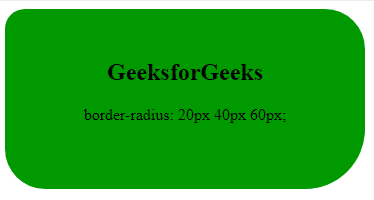
例子:Rounded Corners GeeksforGeeks
border-radius: 20px 40px 60px;
输出:

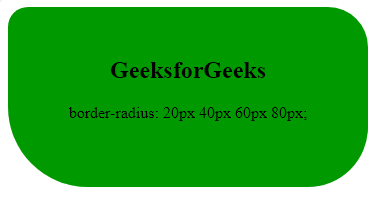
- 边框半径:20px 40px 60px 80px;此属性用于将边框半径的第一个、第二个、第三个和第四个值分别设置为左上角、右上角、右下角和左下角。
例子:Rounded Corners GeeksforGeeks
border-radius: 20px 40px 60px 80px;
输出:

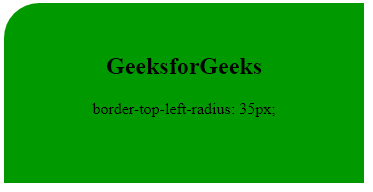
- border-top-left-radius:该属性用于将值设置为左上角。
例子:Rounded Corners GeeksforGeeks
border-top-left-radius: 35px;
输出:

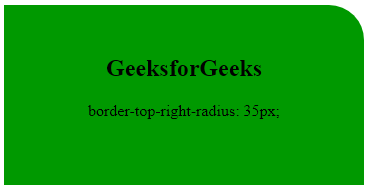
- border-top-right-radius:该属性用于设置右上角的值。
例子:Rounded Corners GeeksforGeeks
border-top-right-radius: 35px;
输出:

- border-bottom-left-radius:该属性用于将值设置为左下角。
例子:Rounded Corners GeeksforGeeks
border-bottom-left-radius: 35px;
输出:

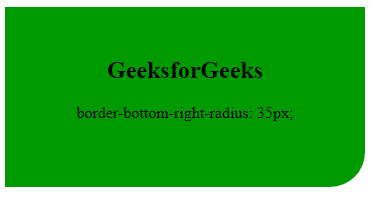
- border-bottom-right-radius:该属性用于将值设置为右下角。
例子:Rounded Corners GeeksforGeeks
border-bottom-right-radius: 35px;
输出:

- 混合边界半径属性:此属性用于将所有角设置为给定值。
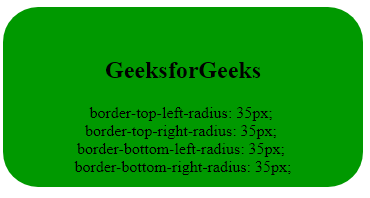
例子:Rounded Corners GeeksforGeeks
border-top-left-radius: 35px;
border-top-right-radius: 35px;
border-bottom-left-radius: 35px;
border-bottom-right-radius: 35px;输出:

支持的浏览器: CSS支持的浏览器 |下面列出了边界半径属性:
- 谷歌浏览器 5.0、4.0 -webkit-
- 浏览器 9.0
- 火狐 4.0, 3.0 -moz-
- 歌剧 10.5
- Safari 5.0, 3.1 -webkit-