CSS 背景过滤器属性用于将效果应用于元素后面的区域。这与将效果应用于整个元素的过滤器属性不同。它可用于消除使用额外元素来单独设置背景样式。
句法:
.element {
backdrop-filter: filter-function | none
}
方法:
在图像(和视频)之上创建叠加层通常需要使用某种阴影效果。例如,使用白色图标需要在近白色背景下可见阴影。使用背景过滤器,您可以创建适应背景颜色的叠加层,而不是使用阴影。
可以有很多过滤功能:
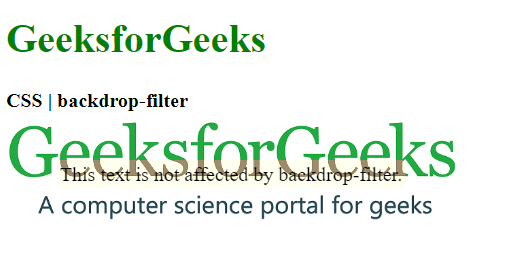
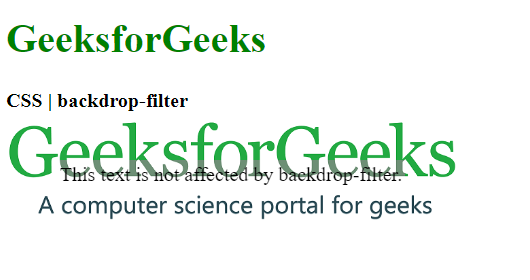
- blur() – 用于对图像应用高斯模糊。
例子:GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

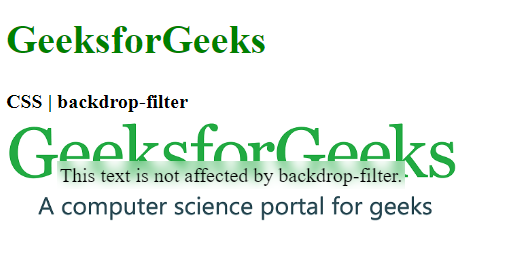
- 亮度():用于使图像更亮或更暗(0% – 更暗和 100% – 更亮)。
GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

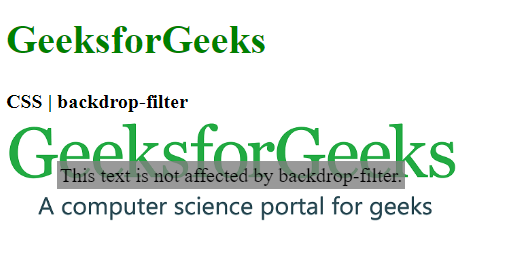
- 对比度() – 用于设置图像的对比度(100% – 原始和 0% 暗)
GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

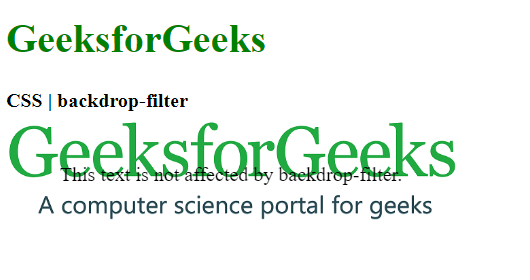
- drop-shadow() – 用于对元素应用投影效果。
GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

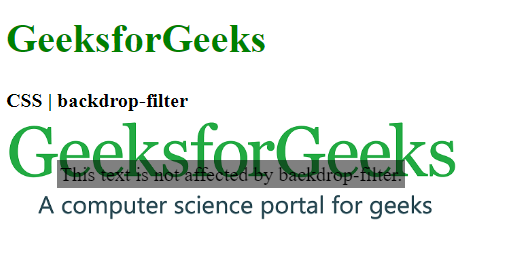
- grayscale() – 用于将图像的颜色转换为黑白。值 0% 表示原始图像,100% 表示完全黑白图像。
GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

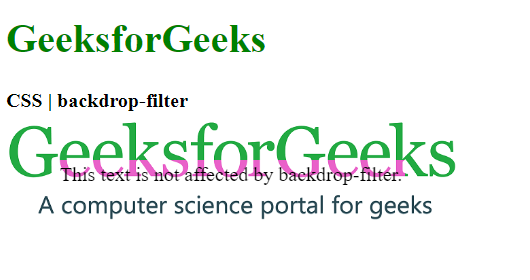
- 色调旋转() – 用于对图像应用色调旋转。
GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

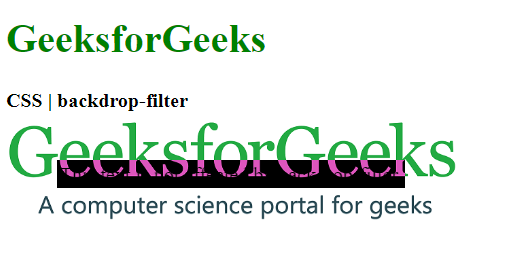
- invert() – 用于反转图像。默认值为 0%,代表原始图像。
GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

- opacity() – 用于设置图像的不透明度。默认值为 0%,表示图像完全透明。
GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

- saturate() – 用于设置元素的饱和度。默认值为 100%,表示原始图像。
GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

- sepia() – 用于将图像转换为棕褐色,使其外观更暖和。 0% 值表示原始图像,100% 表示完全棕褐色图像。
GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出: