CSS背景过滤器属性用于将效果应用于元素后面的区域。这与将效果应用于整个元素的过滤器属性不同。它可用于消除使用额外元素来单独设置背景样式。
句法:
backdrop-filter: blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | none | initial | inherit
属性值:
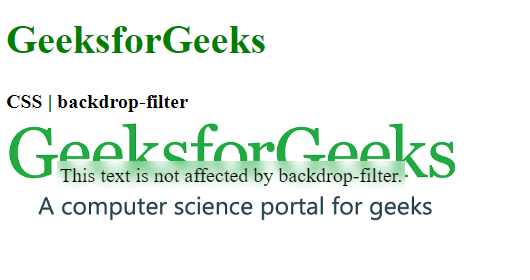
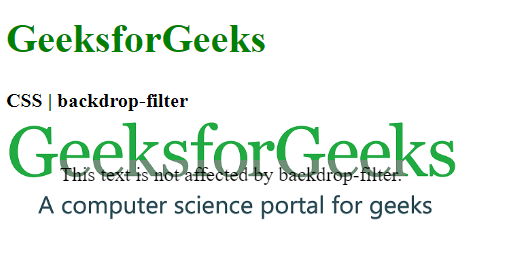
- blur():用于对图像应用高斯模糊。此函数的默认值为 0,即不应用模糊效果。
例子:
CSS | backdrop-filter GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

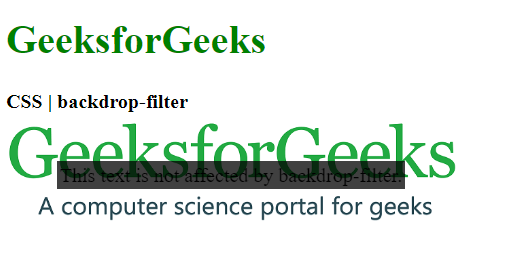
- 亮度():用于使图像更亮或更暗。超过 100% 的值会使图像变亮,低于 100% 的值会使图像变暗。如果亮度变为 0%,它将使图像完全变黑。
例子:
CSS | backdrop-filter GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

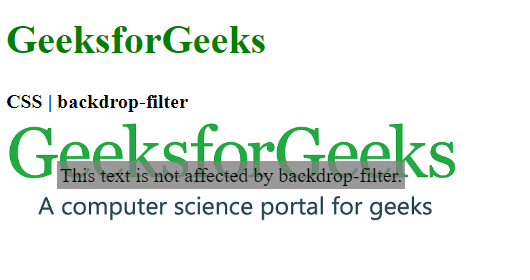
- 对比度():用于设置图像的对比度。原始图像的对比度为 100%。如果对比度低于 0%,它将使图像完全变黑。
例子:
CSS | backdrop-filter GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

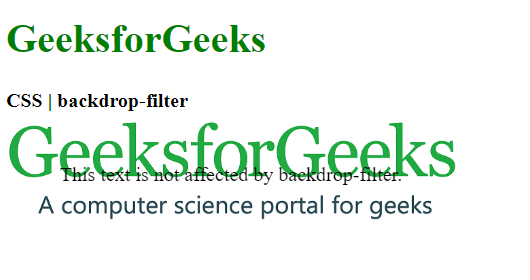
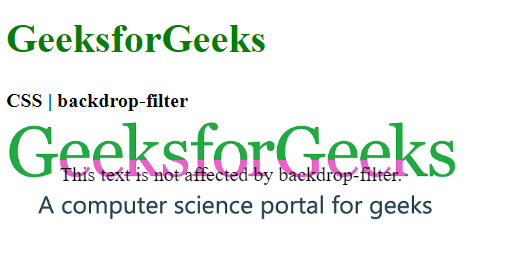
- drop-shadow():用于对元素应用投影效果。它接受水平和垂直阴影量以及扩展和颜色值。
例子:
CSS | backdrop-filter GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

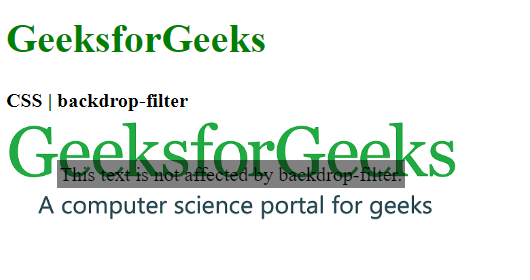
- grayscale():用于将图像的颜色转换为黑白。值 0% 表示原始图像,100% 表示完全黑白图像。
例子:
CSS | backdrop-filter GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

- 色调旋转():它用于对图像应用色调旋转。该函数值表示将调整图像圈的色圈周围的度数。默认值为 0,表示原始图像。
例子:
CSS | backdrop-filter GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

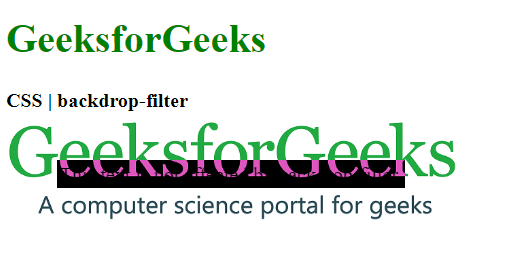
- invert():用于反转图像。默认值为 0% 代表原始图像,100% 将图像完全倒置。
例子:
CSS | backdrop-filter GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

- opacity():用于设置图像的不透明度。默认值为 0% 表示图像完全透明,值为 100% 表示原始图像完全不透明。
例子:
CSS | backdrop-filter GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

- saturate():用于设置元素的饱和度。默认值为 100%,表示原始图像。 0% 值表示完全不饱和的图像,超过 100% 表示超饱和图像。
例子:
CSS | backdrop-filter GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

- sepia():用于将图像转换为棕褐色,使其外观更暖和。 0% 值表示原始图像,100% 表示完全棕褐色图像。
例子:
CSS | backdrop-filter GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

- none:这是默认值,不对图像应用任何效果。
例子:
CSS | backdrop-filter GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

- initial:用于将此属性设置为其默认值。
例子:
CSS | backdrop-filter GeeksforGeeks
CSS | backdrop-filterThis text is not affected by backdrop-filter.输出:

- 继承:它从其父元素继承属性。
支持的浏览器: background-filter属性支持的浏览器如下:
- 谷歌浏览器 76.0
- 边缘 17.0
- Safari 9.0
- 歌剧 34.0