text-transform属性用于控制文本的大小写。
句法:
text-transform: none|capitalize|uppercase|lowercase|initial|inherit; 属性值:
- none:它有一个默认值。它没有大写。
句法:
text-transform: none;例子:
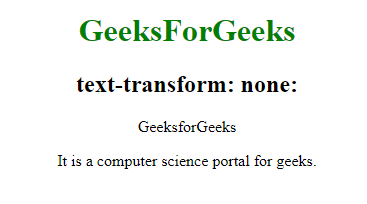
CSS text-transform Property GeeksForGeeks
text-transform: none:
GeeksforGeeks
It is a computer science portal for geeks.
输出:

- 大写:用于将每个单词的第一个字符转换为大写。
句法:
text-transform:capitalize;例子:
CSS text-transform Property GeeksForGeeks
text-transform: capitalize:
GeeksforGeeks
It is a computer science portal for geeks.
输出:

- 大写:用于将每个单词中的所有字符转换或转换为大写。
句法:
text-transform:uppercase;例子:
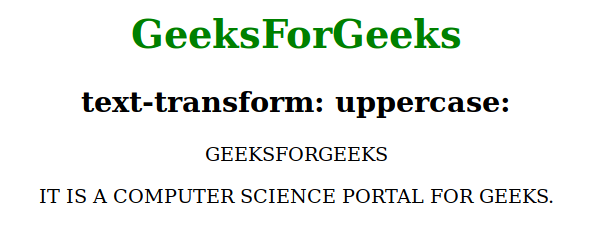
CSS text-transform Property GeeksForGeeks
text-transform: uppercase:
GeeksforGeeks
It is a computer science portal for geeks.
输出:

- 小写:用于将每个单词中的所有字符转换或转换为小写。
句法:text-transform:lowercase;例子:
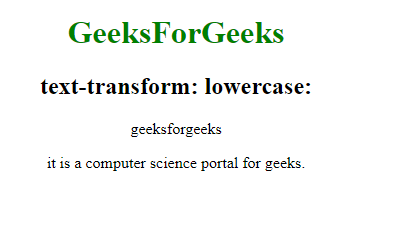
CSS text-transform Property GeeksForGeeks
text-transform: lowercase:
GeeksforGeeks
It is a computer science portal for geeks.
输出:

- 初始:将属性设置为其默认值。
句法:
text-tansform:initial;例子:
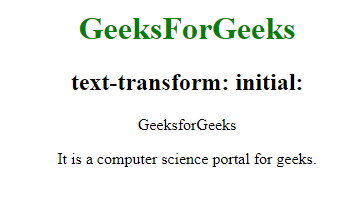
CSS text-transform Property GeeksForGeeks
text-transform: initial:
GeeksforGeeks
It is a computer science portal for geeks.
输出:

支持的浏览器: CSS Text-Transform 属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 4.0
- 火狐 1.0
- 歌剧1.0
- Safari 3.5