CSS 中的 :only-child 选择器用于匹配每个元素是其父元素的唯一子元素。它代表一个没有任何兄弟的元素。
句法:
:only-child {
// CSS property
}
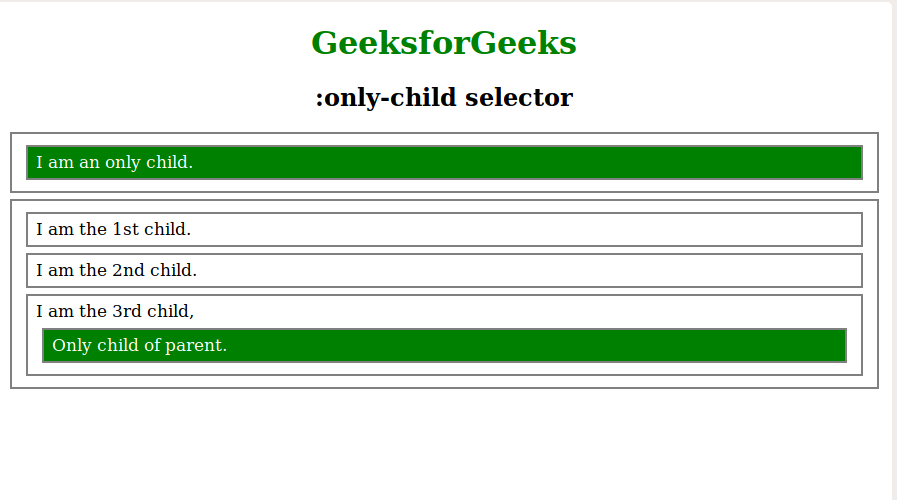
示例 1:
:only-child selector
GeeksforGeeks
:only-child selector
I am an only child.
I am the 1st child.
I am the 2nd child.
I am the 3rd child, Only
child of parent.
输出: 
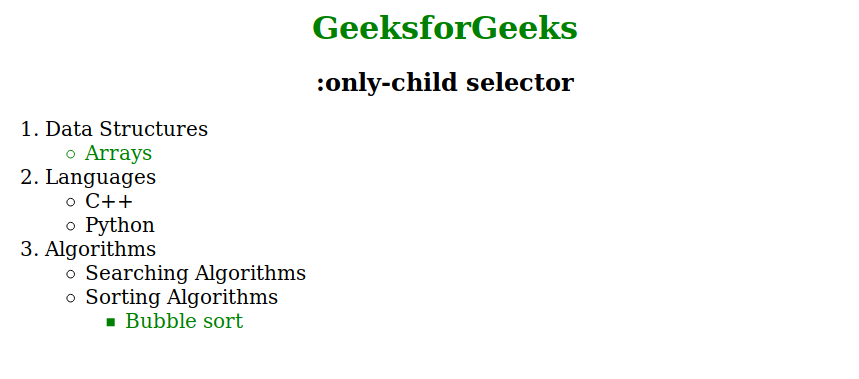
示例 2:
:only-child selector
GeeksforGeeks
:only-child selector
- Data Structures
- Arrays
- Languages
- C++
- Python
- Algorithms
- Searching Algorithms
- Sorting Algorithms
- Bubble sort
输出: 
支持的浏览器: :only-child 选择器支持的浏览器如下:
- 谷歌浏览器 4.0
- 浏览器 9.0
- 火狐 3.5
- Safari 3.2
- 歌剧 9.6