CSS 中的 :only-of-type 选择器仅表示那些没有给定类型的兄弟元素的元素。它用于为该元素设置 CSS 属性。
句法:
:only-of-type {
// CSS property
}
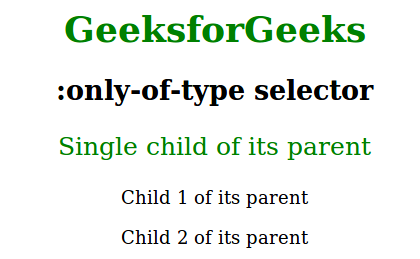
示例 1:
:only-of-type selector
GeeksforGeeks
:only-of-type selector
Single child of its parent
Child 1 of its parent
Child 2 of its parent
输出: 
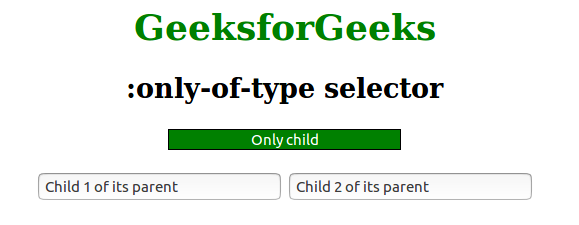
示例 2:
:only-of-type selector
GeeksforGeeks
:only-of-type selector
输出: 
支持的浏览器: :only-of-type 选择器支持的浏览器如下:
- 铬 4.0
- 歌剧 9.6
- 火狐 3.5
- 浏览器 9.0
- Safari 3.2