XML表示对于E xtensible中号大号arkup anguage。它是一种动态标记语言。它用于将数据从一种形式转换为另一种形式。
可以使用两种方式显示 XML 文件。这些如下:-
- 级联样式表
- 可扩展样式表语言转换
使用 CSS 显示 XML 文件:
CSS 可用于以清晰准确的方式显示 XML 文档的内容。它为整个 XML 文档提供了设计和风格。- 为 XML 定义 CSS 样式表的基本步骤:
为了定义 XML 文档的样式规则,应该做以下事情:-- 定义文本元素的样式规则,例如字体大小、颜色、字体粗细等。
- 使用 CSS 的 display 属性将每个元素定义为块、内联或列表元素。
- 确定标题并加粗。
- 将 XML 与 CSS 链接:
为了使用 CSS 显示 XML 文件,请将 XML 文件与 CSS 链接。以下是将 XML 文件与 CSS 链接的语法: - 示例 1。
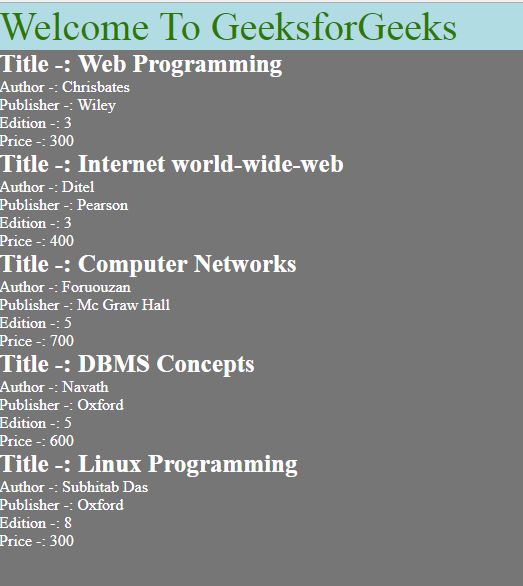
在此示例中,创建的 XML 文件包含有关五本书的信息并使用 CSS 显示该 XML 文件。- XML 文件:
创建 Books.xml 为:-Welcome To GeeksforGeeks Title -: Web Programming Author -: Chrisbates Publisher -: Wiley Edition -: 3 Price -: 300 Title -: Internet world-wide-web Author -: Ditel Publisher -: Pearson Edition -: 3 Price -: 400 Title -: Computer Networks Author -: Foruouzan Publisher -: Mc Graw Hill Edition -: 5 Price -: 700 Title -: DBMS Concepts Author -: Navath Publisher -: Oxford Edition -: 5 Price -: 600 Title -: Linux Programming Author -: Subhitab Das Publisher -: Oxford Edition -: 8 Price -: 300 在上面的示例中,Books.xml 与包含相应样式表规则的 Rule.css 链接。
- CSS文件:
创建 Rule.css 为:-books { color: white; background-color : gray; width: 100%; } heading { color: green; font-size : 40px; background-color : powderblue; } heading, title, author, publisher, edition, price { display : block; } title { font-size : 25px; font-weight : bold; } - 输出 :

- 示例 2。
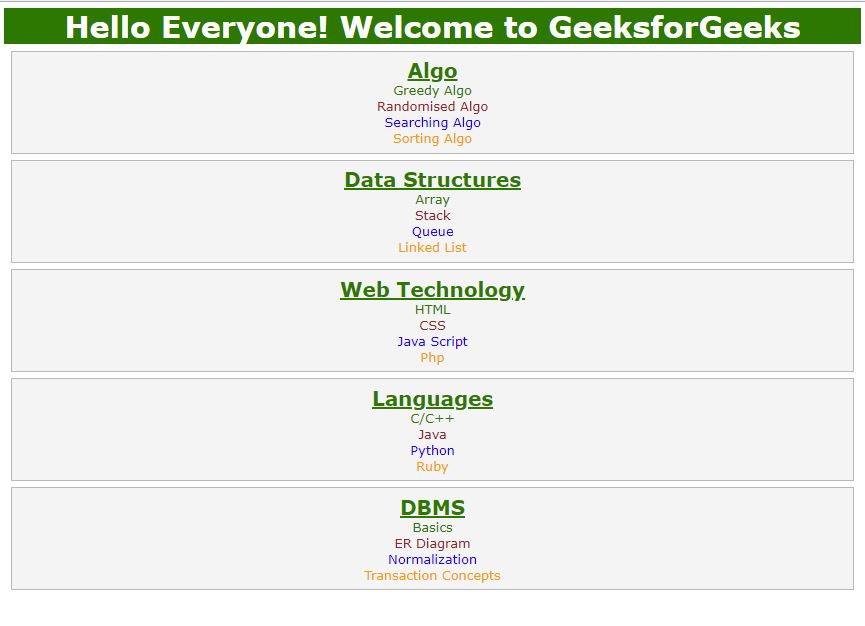
在此示例中,创建的 XML 文件包含有关 Geeks for Geeks 中各个部分的信息及其包含的主题,然后使用 CSS 显示 XML 文件。- XML 文件:
创建 Section.xml 为:-Hello Everyone! Welcome to GeeksforGeeks Algo Greedy Algo Randomised Algo Searching Algo Sorting Algo Data Structures Array Stack Queue Linked List Web Technology HTML CSS Java Script Php Languages C/C++ Java Python Ruby DBMS Basics ER Diagram Normalization Transaction Concepts 在上面的示例中,Section.xml 与包含相应样式表规则的 Geeks.css 链接。
- CSS文件:
创建 Geeks.css 为:-Geeks_for_Geeks { font-size:80%; margin:0.5em; font-family: Verdana; display:block; } geeks_section { display:block; border: 1px solid silver; margin:0.5em; padding:0.5em; background-color:whitesmoke; } title { display:block; font-weight:bolder; text-align:center; font-size:30px; background-color: green; color: white; } name, topic1, topic2, topic3, topic4 { display:block; text-align:center; } name { color:green; text-decoration: underline ; font-weight:bolder; font-size:20px; } topic1 { color:green } topic2 { color:brown } topic3 { color:blue } topic4 { color:orange } - 输出 :

使用 CSS 显示 XML 的优点:
- CSS 在 XML 或 HTML 中用于装饰页面。
- CSS用于交互界面,因此用户可以理解。
- CSS 使多个页面能够共享格式,并减少结构内容的复杂性和重复性。所以页面加载器更快。
使用 CSS 显示 XML 的缺点:
- 使用 CSS,不能对 XML 文档应用任何转换。
- CSS 在不同的浏览器中使用不同的维度。所以程序员必须在不同的浏览器中运行代码并测试它的兼容性才能发布它。
- CSS 有不同级别的版本,因此对于浏览器和用户来说是混乱的。
- XML 文件:
- XML 文件:
- 为 XML 定义 CSS 样式表的基本步骤: