CSS 中的Display 属性定义了组件(div、超链接、标题等)将如何放置在网页上。顾名思义,该属性用于定义网页不同部分的显示。
句法:
display: value;属性值
| Value | Description | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| inline | It is used to displays an element as an inline element. | |||||||||||||||||||||||
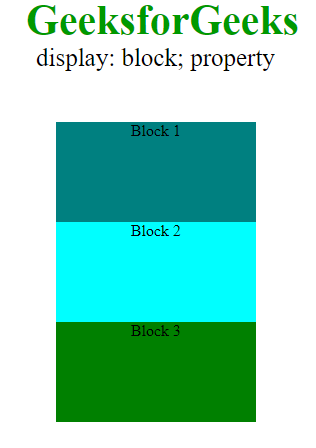
| block | It is used to displays an element as a block element | |||||||||||||||||||||||
| contents | It is used to disappear the container. | |||||||||||||||||||||||
| flex | It is used to display an element as a block-level flex container. | |||||||||||||||||||||||
| grid | It is used to display an element as a block-level grid container. | |||||||||||||||||||||||
| inline-block | It is used to display an element as an inline-level block container. | |||||||||||||||||||||||
| inline-flex | It is used to display an element as an inline-level flex container. | |||||||||||||||||||||||
| inline-grid | It is used to display an element as an inline-level grid container. | |||||||||||||||||||||||
| inline-table | It is used to display an inline-level table | |||||||||||||||||||||||
| list-item | It is used to display all the elements in |
|||||||||||||||||||||||
| run-in | It is used to display an element inline or block level, depending on the context. | |||||||||||||||||||||||
| table | It is used to set the behavior as
下面通过示例描述了几个重要的值。 HTMLHTMLhtmlhtml输出:
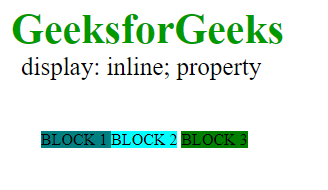
Inline:这个属性是锚标签的默认属性。这用于将 div 内联放置,即以水平方式放置。内联显示属性会忽略用户设置的高度和宽度。 HTML输出:
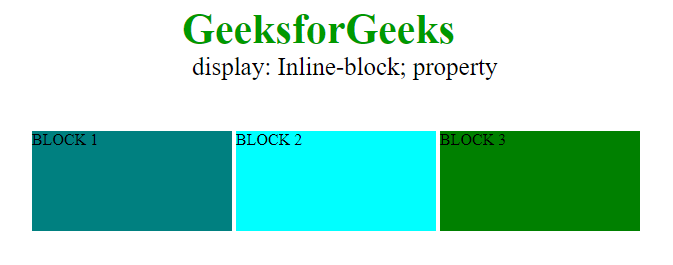
Inline-block:这个特性使用了上面提到的两个属性,block 和 inline。所以,这个属性内联对齐div,但不同的是它可以编辑块的高度和宽度。基本上,这将以块和内联方式对齐 div。 html输出:
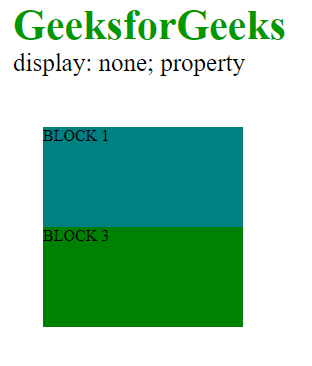
无:此属性隐藏使用此属性的 div 或容器。在其中一个 div 上使用它会使工作变得清晰。 html输出:
支持的浏览器: Display 属性支持的浏览器如下:
|